WebApi使用配置
WebApi数据源是动态获取后端数据功能的一种封装,基于axios实现,使用非常简单方便,支持数据源变量(DSV),具备相当的灵活性。

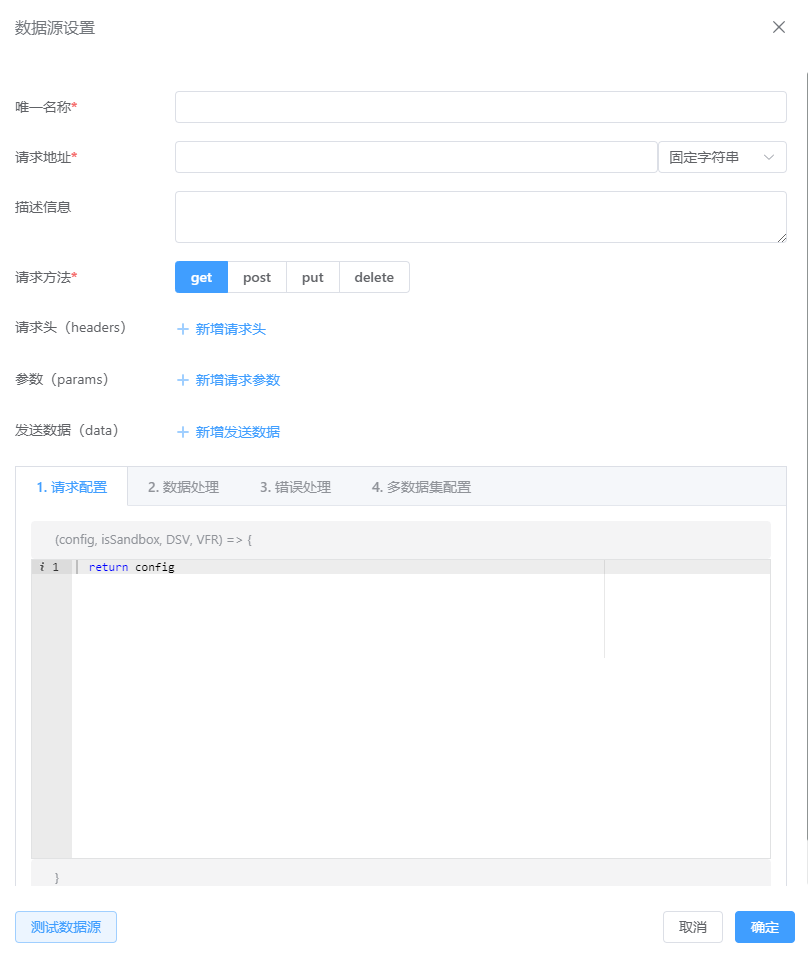
1. 数据源属性说明
唯一名称:必填属性,是数据源的唯一标识,建议使用大小写字母、数字进行组合;
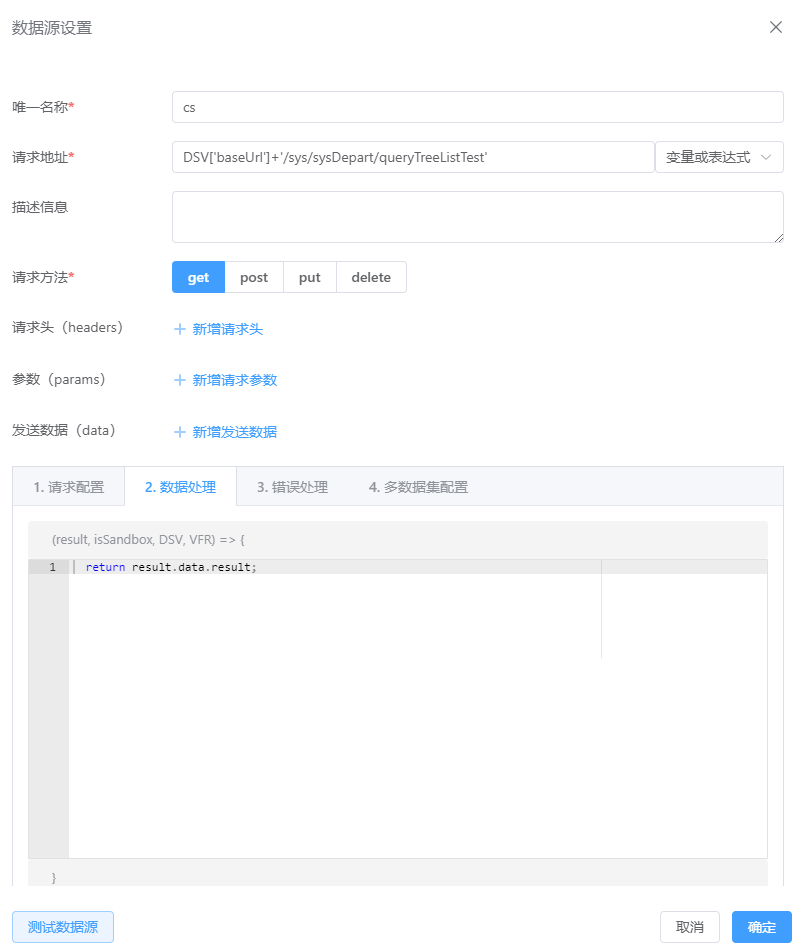
请求地址:即后端接口的URL,支持字符串常量或变量表达式;
变量表达式,是指可以用DSV对象属性(或VFR对象)和其他字符串进行拼接运算,比如:
DSV['API_SERVER'] + '/getCityList'
DSV对象,一般通过v-form-designer或v-form-render的global-dsv属性传值进来
VFR对象,即v-form-render组件实例,可以调用其API方法
描述信息:补充说明数据源的功能或使用要求,在选择数据源时作为参考;
请求方法:对应get、post、put、delete;
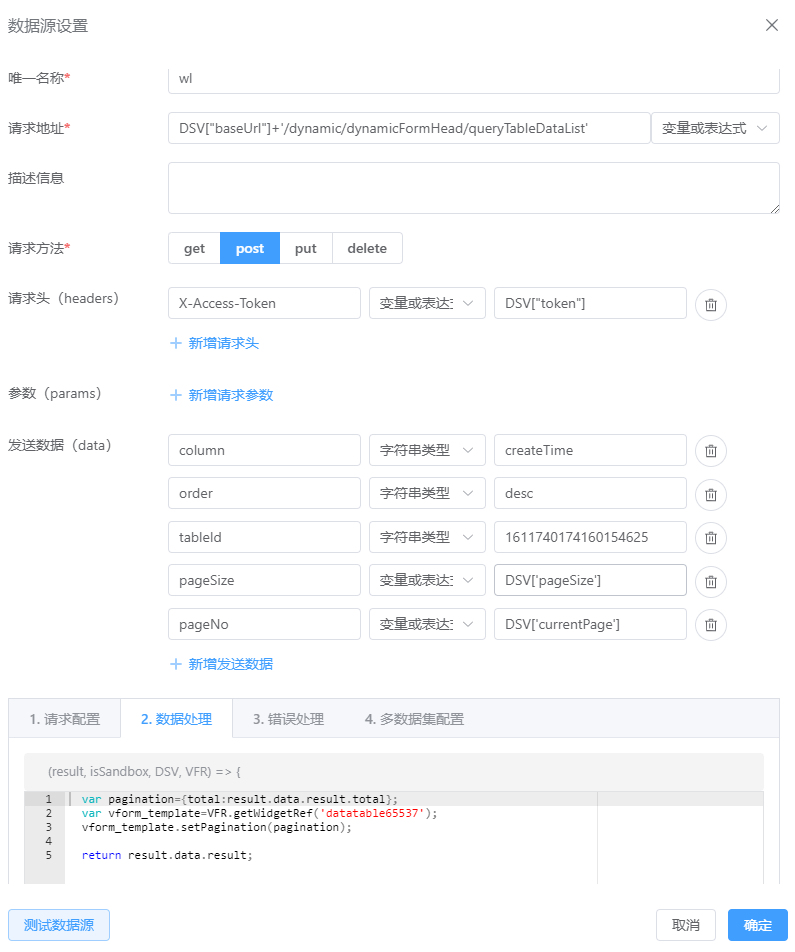
请求头(headers):对应axios的headers属性,支持变量表达式,可从DSV中取值;
参数(params):对应axios的params属性,支持变量表达式,可从DSV中取值;
发送数据(data):对应axios的data属性,支持变量表达式,可从DSV中取值;
请求配置:是一个回调函数,可以在发送请求之前再次修改config对象,参数说明如下:
config,是上述headers、params、data等属性的组合对象
isSandbox,是否测试数据源状态,测试数据源是为true,其他状态为false
DSV,数据源变量对象,通过v-form-designer或v-form-render的global-dsv属性传值进来
VFR,即v-form-render组件实例,可以调用其API方法
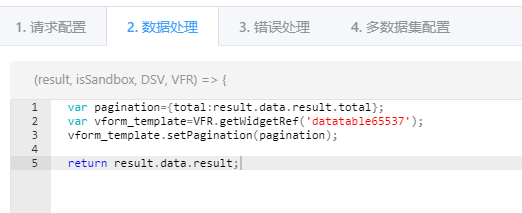
数据处理:是一个回调函数,可以对获取到的数据结果进行加工处理,参数说明如下:
result,是axios请求返回的result对象
isSandbox,是否测试数据源状态,测试数据源是为true,其他状态为false
DSV,数据源变量对象,通过v-form-designer或v-form-render的global-dsv属性传值进来
VFR,即v-form-render组件实例,可以调用其API方法
错误处理:是一个回调函数,当axios请求发送错误进行处理,参数说明如下:
error,是axios请求发生错误时error对象
isSandbox,是否测试数据源状态,测试数据源是为true,其他状态为false
DSV,数据源变量对象,通过v-form-designer或v-form-render的global-dsv属性传值进来
$messge,VForm的全局message对象,可用于前端消息提示
VFR,即v-form-render组件实例,可以调用其API方法
2.如何传递请求token
通过global-dsv属性传递,比如给globalDsv对象增加一个token:
{
"token": '8888aaaa000xxxxcccc6666'
}
那么在数据源设置时,就可以通过DSV.token获取到该值。
注意:global-dsv属性是响应式更新的,这意味着globalDsv对象中的值可以动态修改,数据源在执行时总是使用globalDsv最新的数据。
3.为组件绑定数据源
目前支持数据源绑定的组件有:单选项radio、多选项checkbox、下列选项select、级联选择cascader以及数据表格data-table。

4.数据源示例
- 1.get请求示例

- 2.post请求示例

- 3.数据表格分页处理

//定义参数
var pagination={total:result.data.result.total};
//获取到需要分页的数据表格
var vform_template=VFR.getWidgetRef('datatable65537');
//为数据表格添加分页参数
vform_template.setPagination(pagination);