数据引用
1. 功能简介
在表单设计中引用外部数据库数据或其他表单收集的数据
2. 应用场景示例
当需要引入大量不方便重新录入的数据时,比如需要在表单中快速填写供应商信息时。
3. 引用方式
一. 通过配置引用表单数据
简介
引用其他表单的数据填充表单组件
使用场景
需要从其他表单调用数据时, 如在固定资产申请表调用供应商信息表的数据。
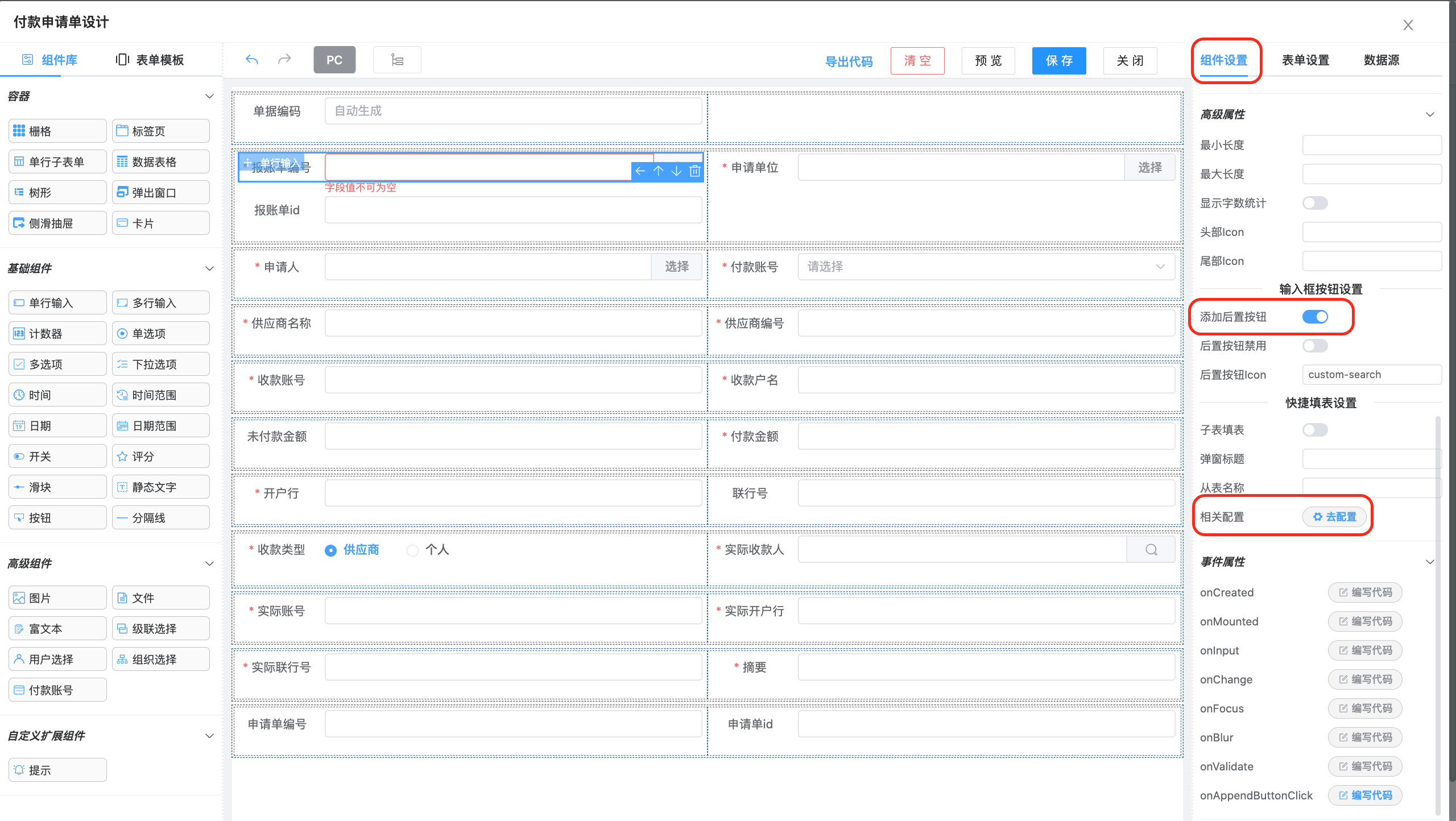
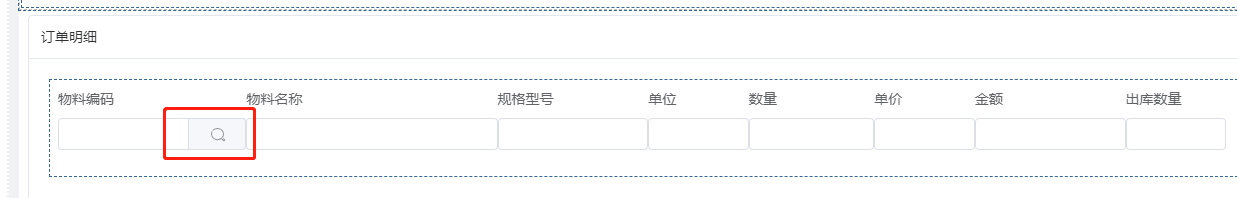
- 第一步:选取一个已经添加的单行输入组件
- 第二步:在该组件的组件设置高级功能中添加后置按钮
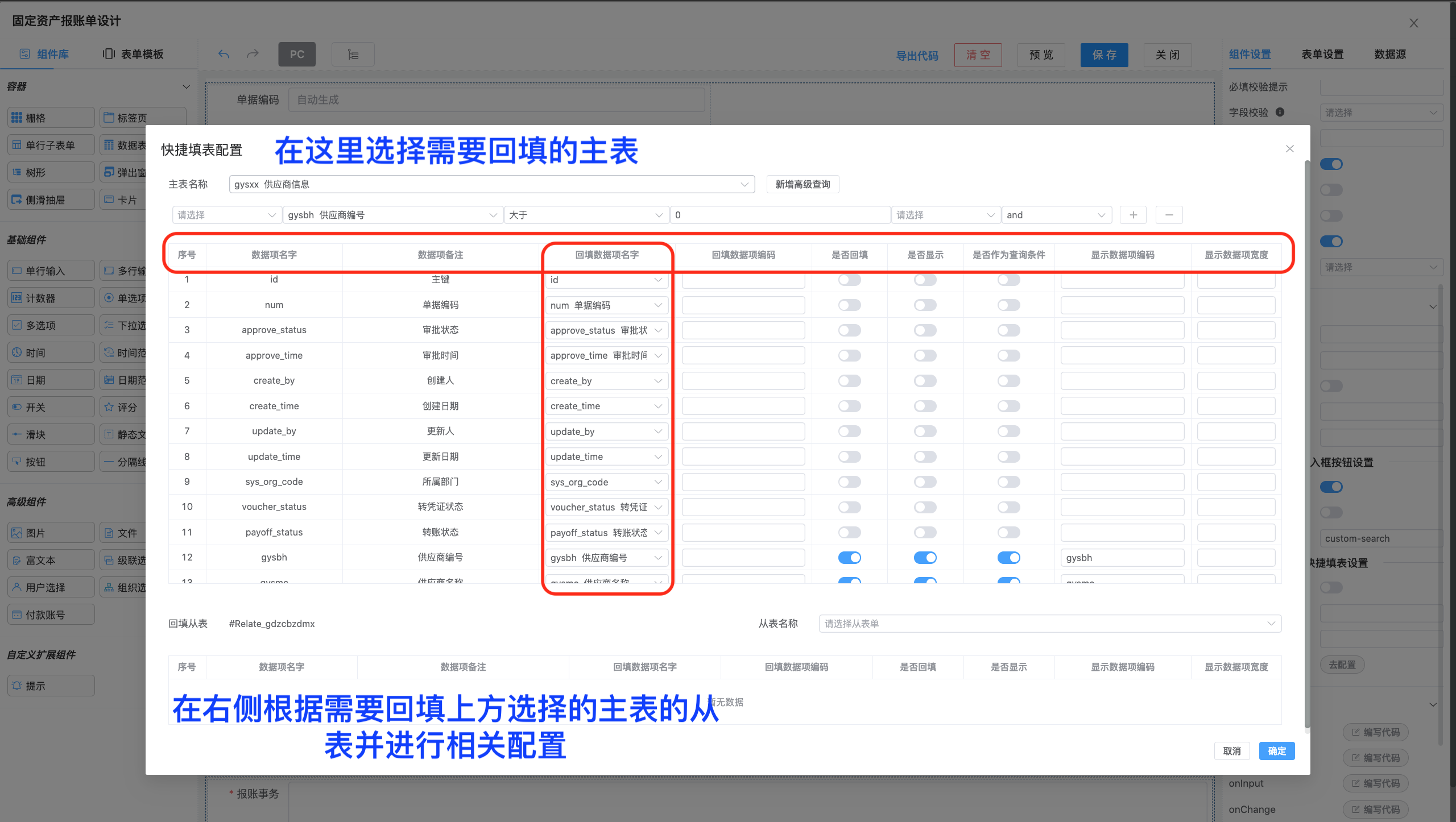
- 第三步:在快捷填表设置中找到相关配置点击进入

- 第四步:在相关配置弹出窗口中配置需要回填的数据项(注意:使用人员选择或组织选择组建时注意在数据项编码处填写相关编码)

- 第五步:保存后,在预览中测试效果。 [快速填表] 配置高级查询:
- 在选取需要回填的主表单的下拉菜单右侧点击高级查询
- 在新增行中配置查询字段及参数 注释: 审批状态数据项及相关参数:
| 参数 | 含义 |
|---|---|
| 1 | 未提交 |
| 2 | 审批中 |
| 3 | 通过 |
| 4 | 驳回 |
| 5 | 终止 |
| 6 | 转入 |
| 7 | 结束 |
| 8 | 挂起 |
二. 连接数据库引用数据
简介
通过配置连接数据库引用数据以便在表单设计中使用
使用场景
需要从外部大型数据库引用数据时,比如从某平台中引用供应商信息。
配置方法
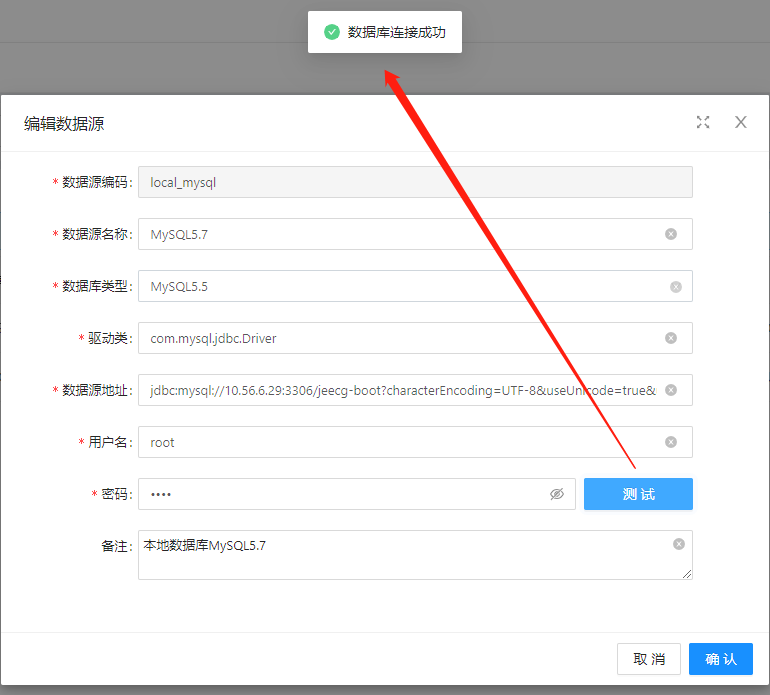
第一步: 数据连接

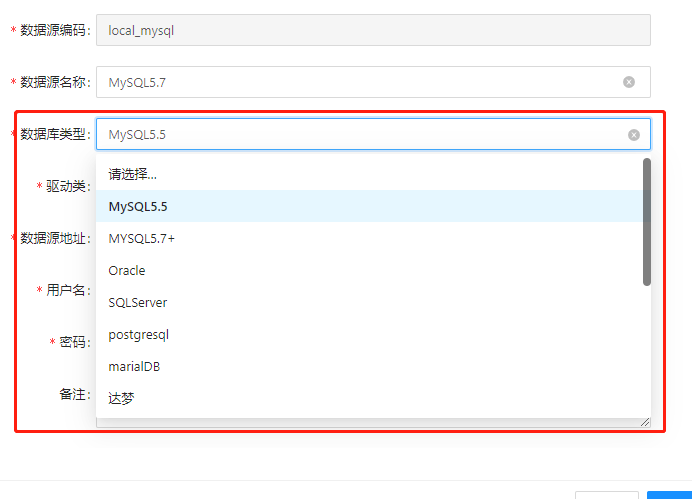
- 1.选择连接数据库类型。选择后,系统会根据所选的类型,字段填充驱动类

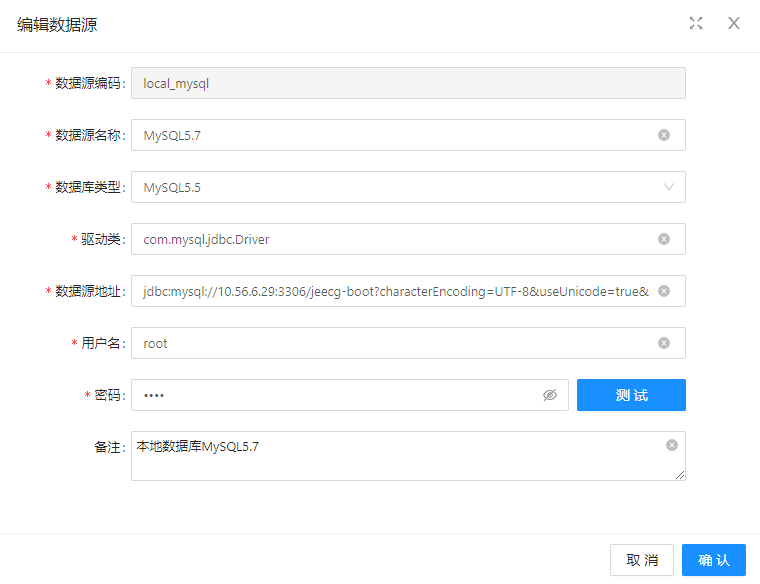
- 2.配置数据库连接信息

- 3.测试数据库连接,出现连接成功,证明连接配置完毕

第二步: 查询配置
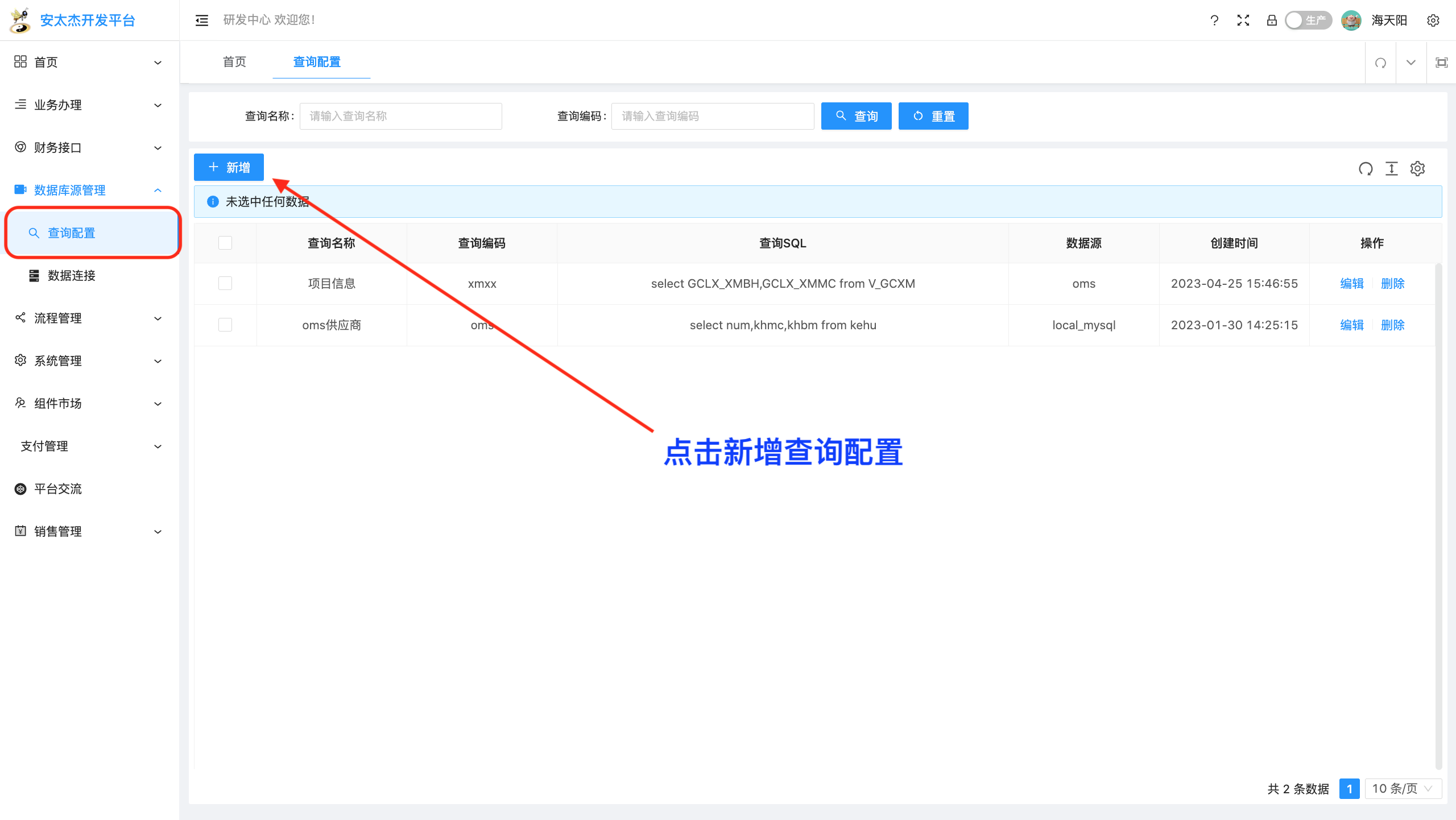
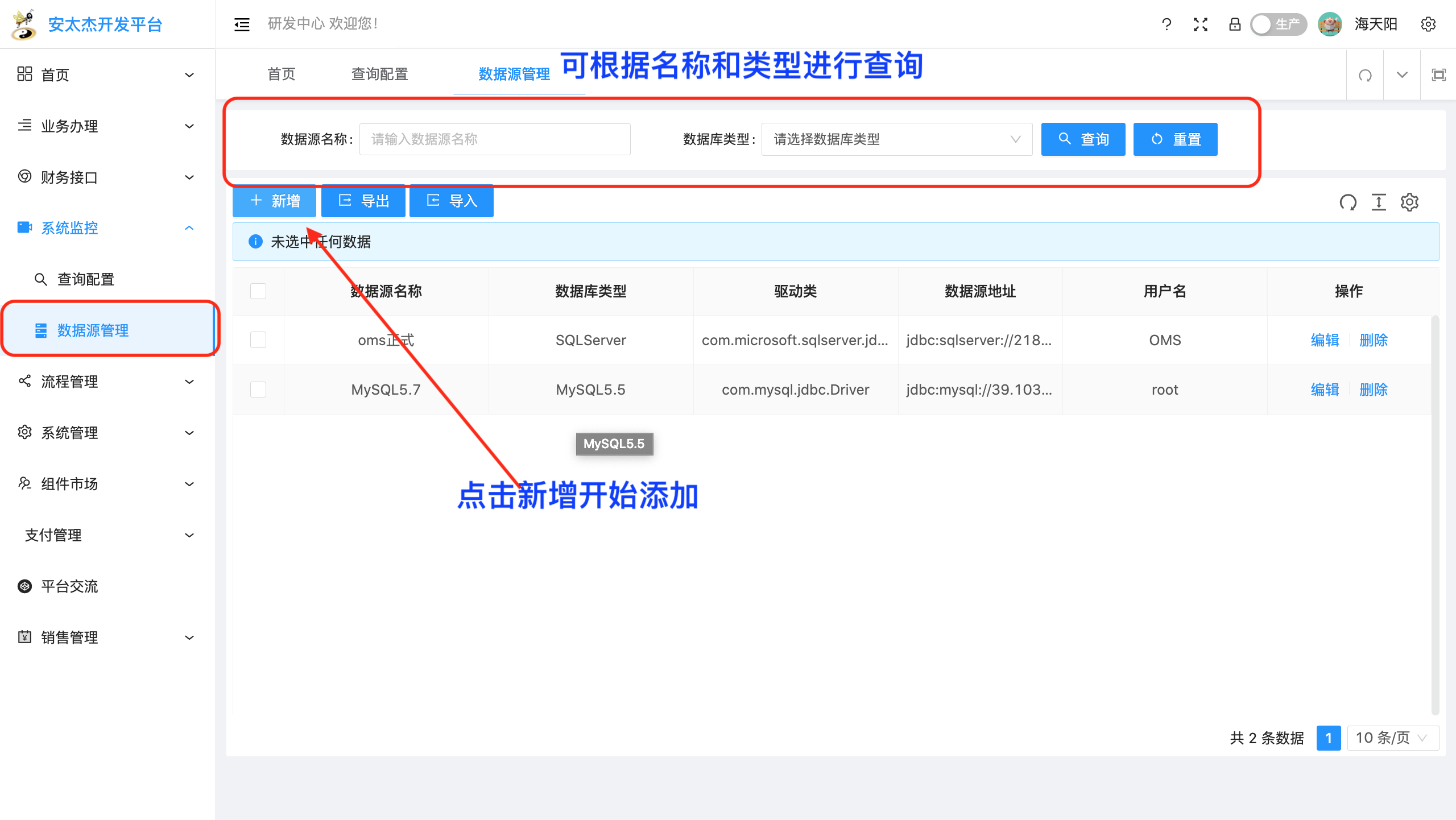
- 在主菜单点击进入数据源管理的查询配置页面
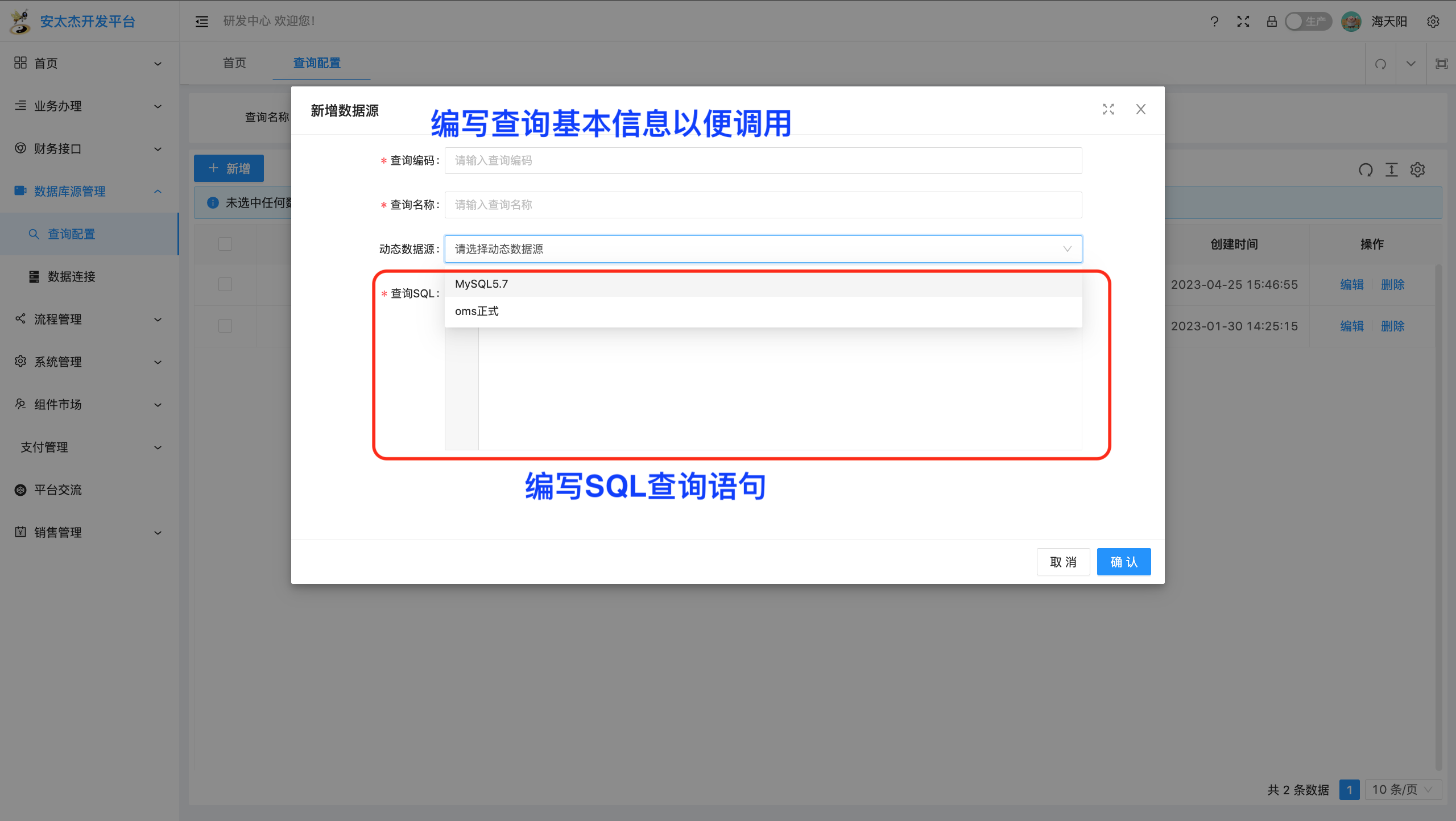
- 点击新增,在弹窗中编辑
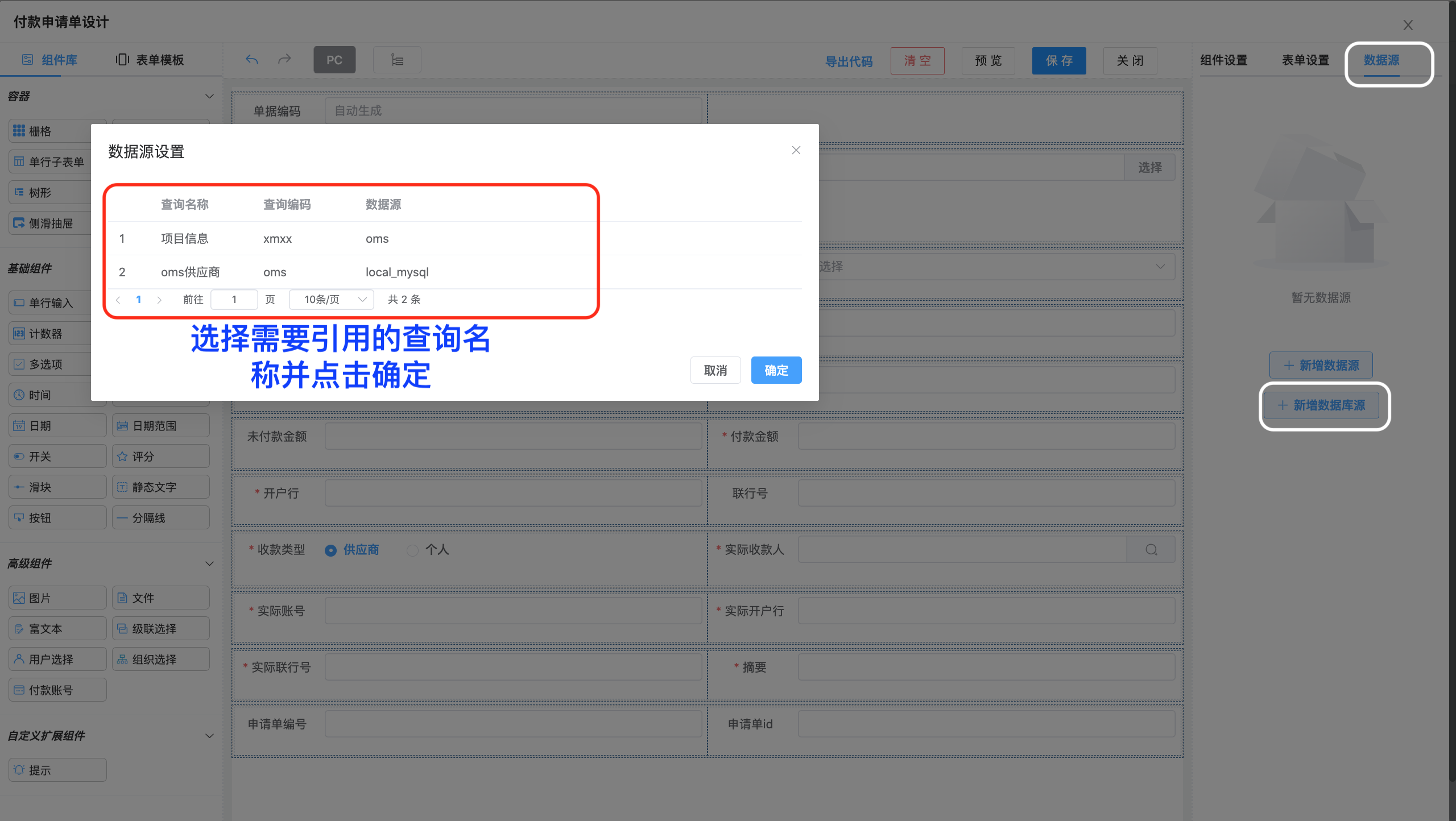
- 完成添加后可在列表中查找编辑修改,在表单设计中可在页面最右侧的数据源板块中点击新增数据库源以在表单中
三.API接口引入数据源
需要调用第三方API数据时可使用该方法进行数据引用。

配置方法:
1. Web API数据源添加方法
使用场景:
需要自行配置API接口信息时
数据源属性说明
-
唯一名称:必填属性,是数据源的唯一标识,建议使用大小写字母、数字进行组合; 请求地址:即后端接口的URL,支持字符串常量或变量表达式;
-
描述信息:补充说明数据源的功能或使用要求,在选择数据源时作为参考;
-
请求配置:是一个回调函数,可以在发送请求之前再次修改config对象
-
数据处理:是一个回调函数,可以对获取到的数据结果进行加工处理
-
测试数据源 DSV数据源变量:默认显示通过global-dsv属性传递的数据,在测试数据源时DSV是可以修改的。
-
为组件绑定数据源 目前支持数据源绑定的组件有:单选项radio、多选项checkbox、下列选项select、级联选择cascader以及数据表格data-table。
-
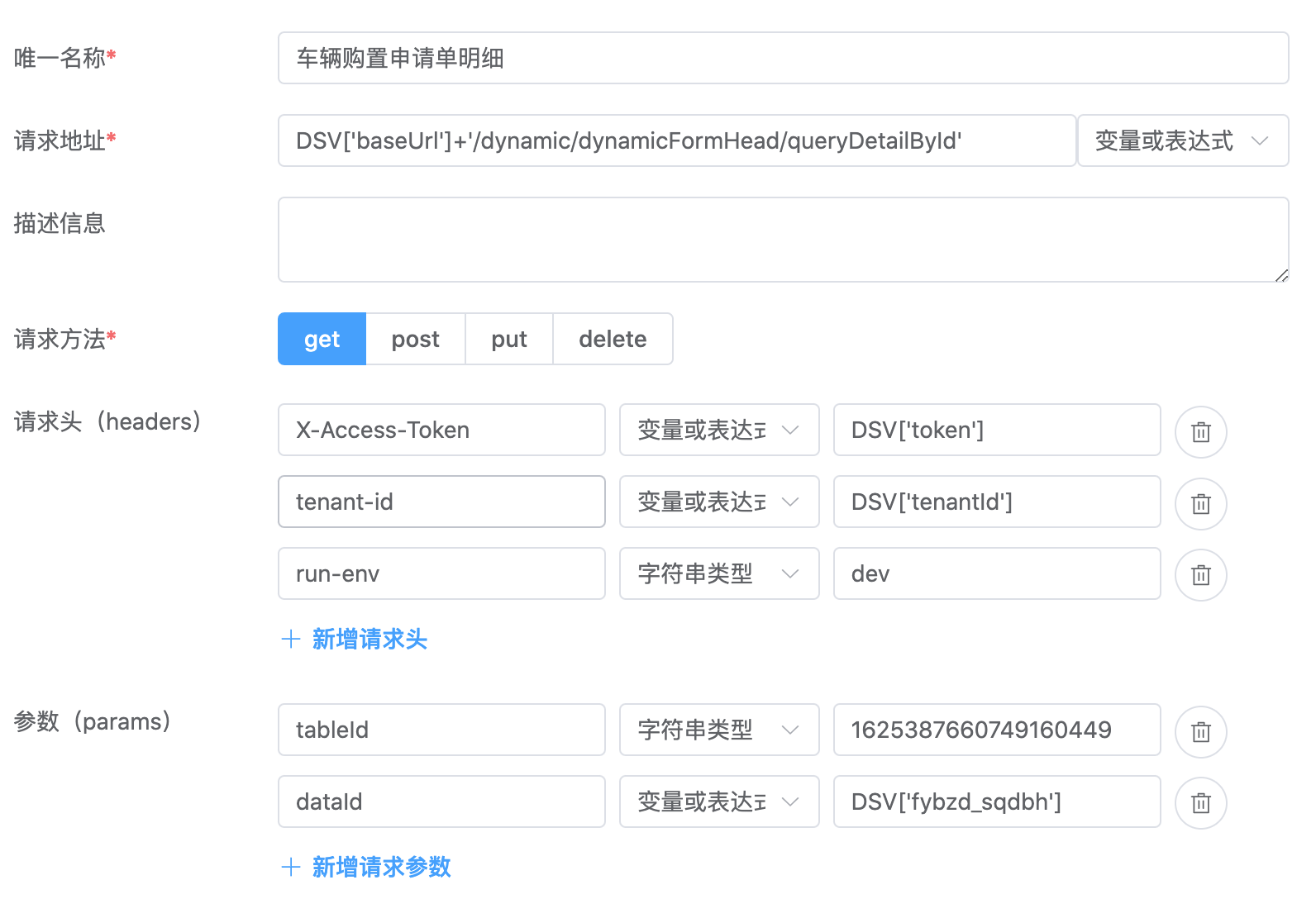
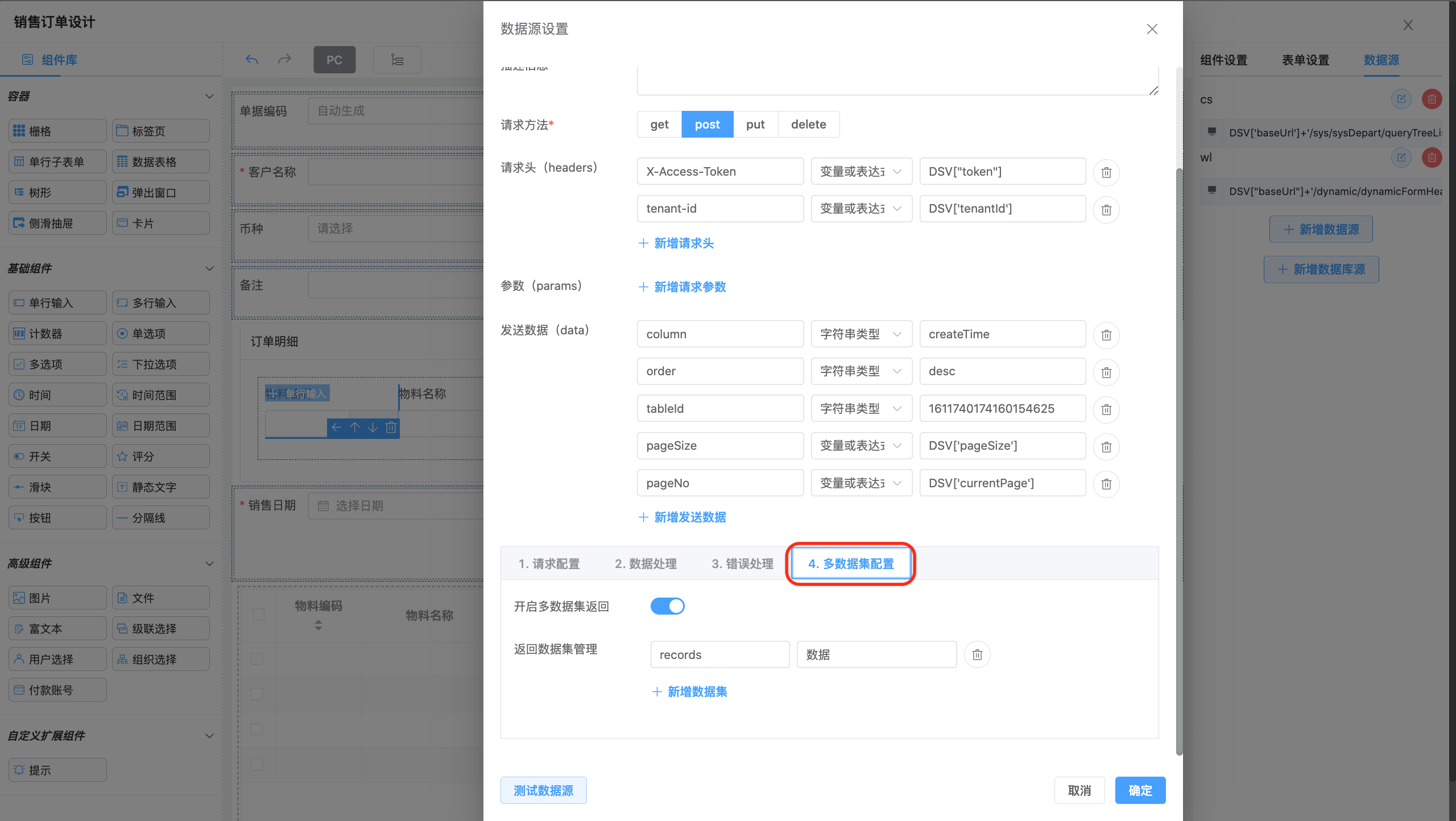
新增数据源配置示例:

注意:以下信息填写请仔细检查
- 请求地址:推荐直接复制粘贴,注意在尾部选择数据类型
- 请求方法:仔细检查确认为正确的请求方法
- 请求头(headers): X-Access-Token 变量或表达式 DSV['token'] tenant-id 变量或表达式 DSV['tenantId'] run-env 字符串类型 dev
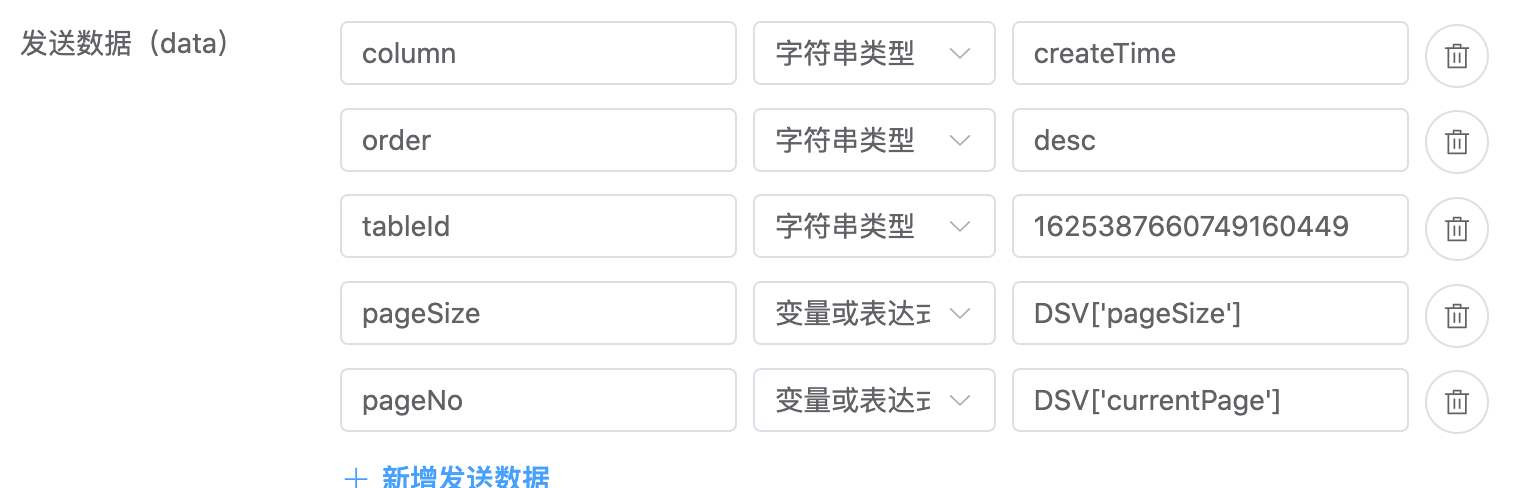
- 参数(params):在网页页面点击F12进入DevTools-->网络—->FETCH/XHR
可根据下图选择参数或发送数据的数据类型:

2. 组件市场API订阅
使用场景
引用组件市场中预设的API端口
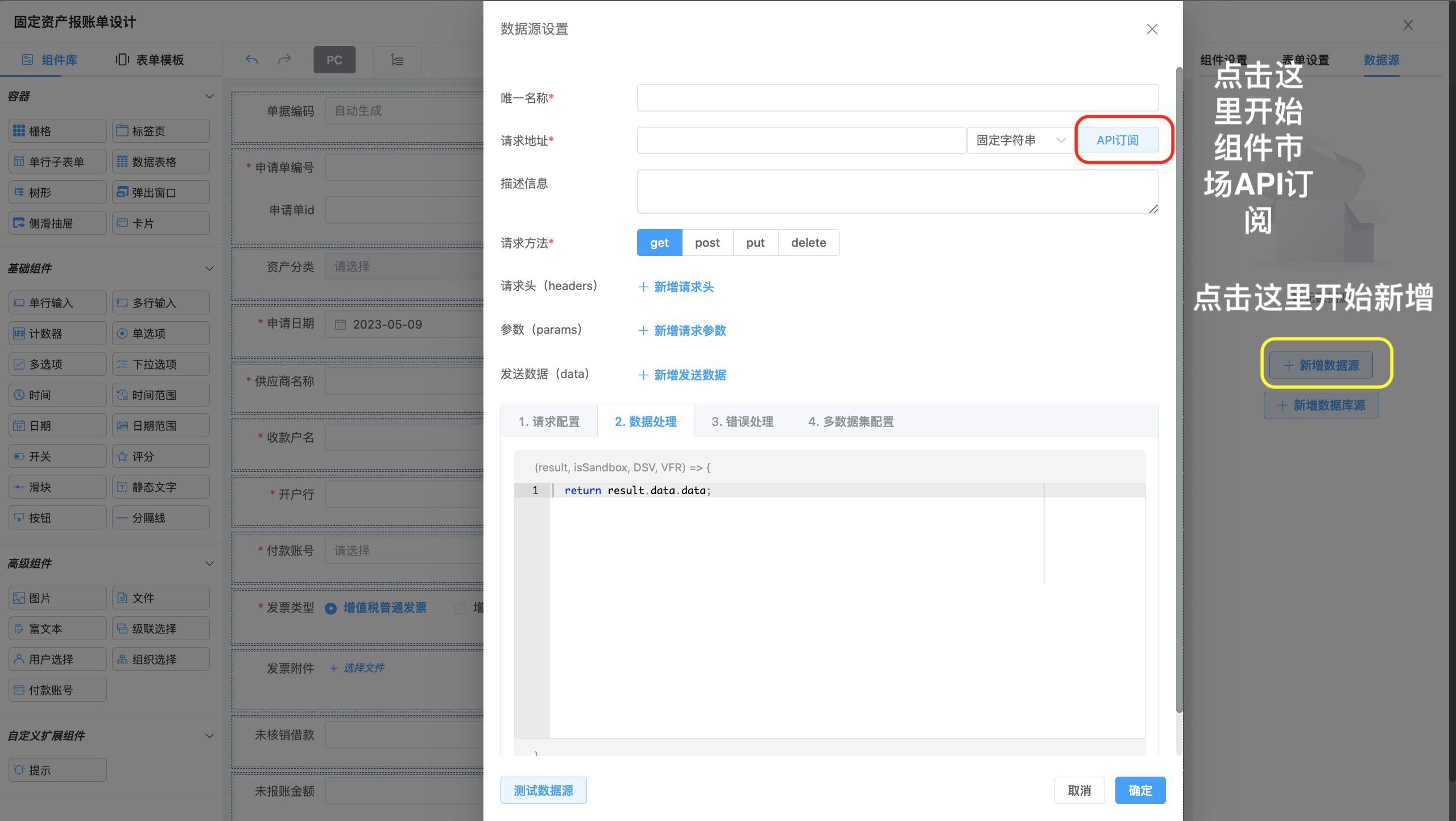
- 第一步:点击表单设计右侧的数据源板块中的新增数据源
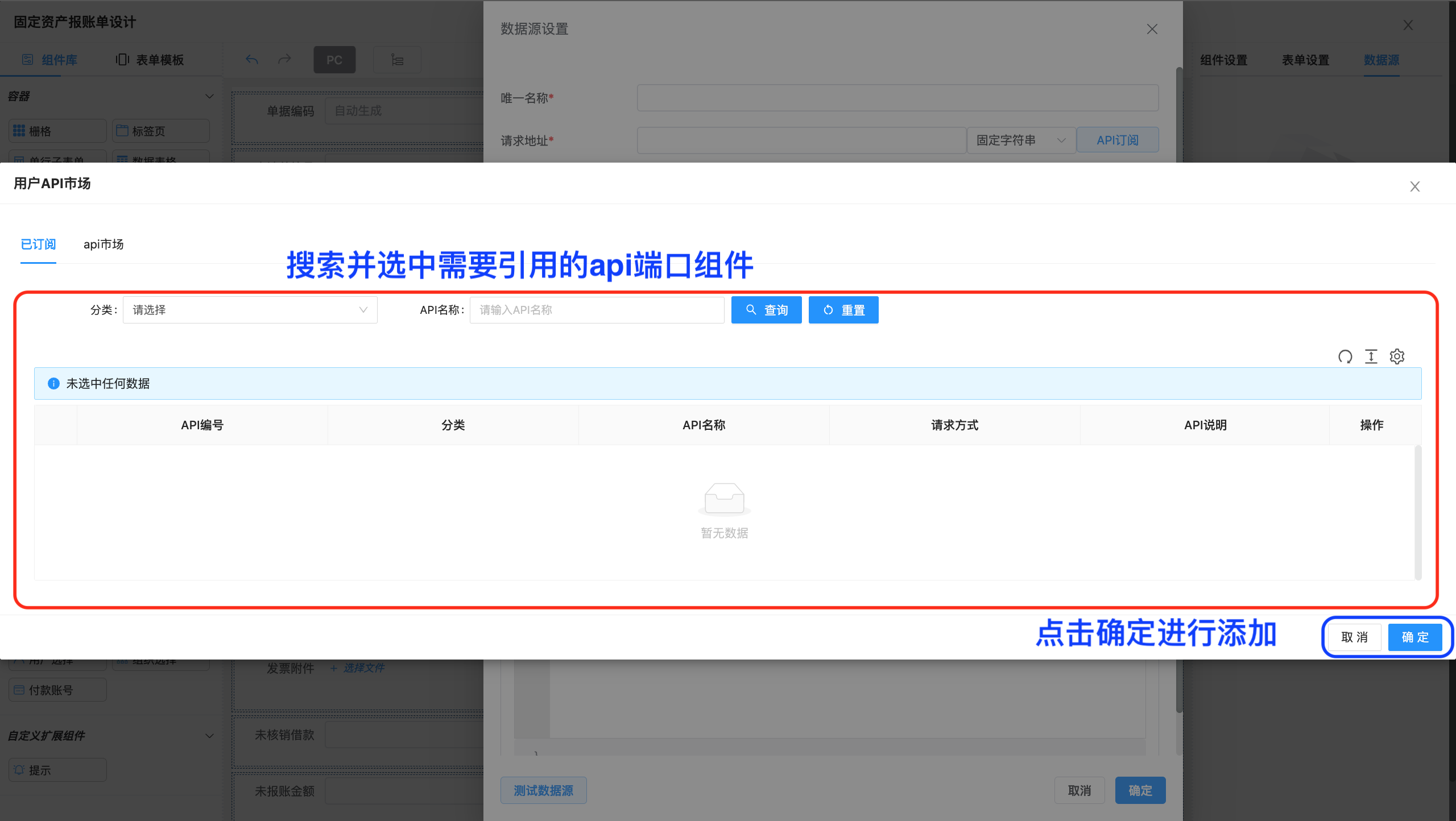
- 第二步:在弹出窗口中找到API订阅按钮点击进入
- 第三步:在新的弹出窗口中选择需要的已订阅API后(同时可以在api市场中选购合适的组件进行购买)
- 第四步:勾选需要使用的API后点击确定,系统会自动填充API端口配置页面。


在表单设计中引用Web数据源
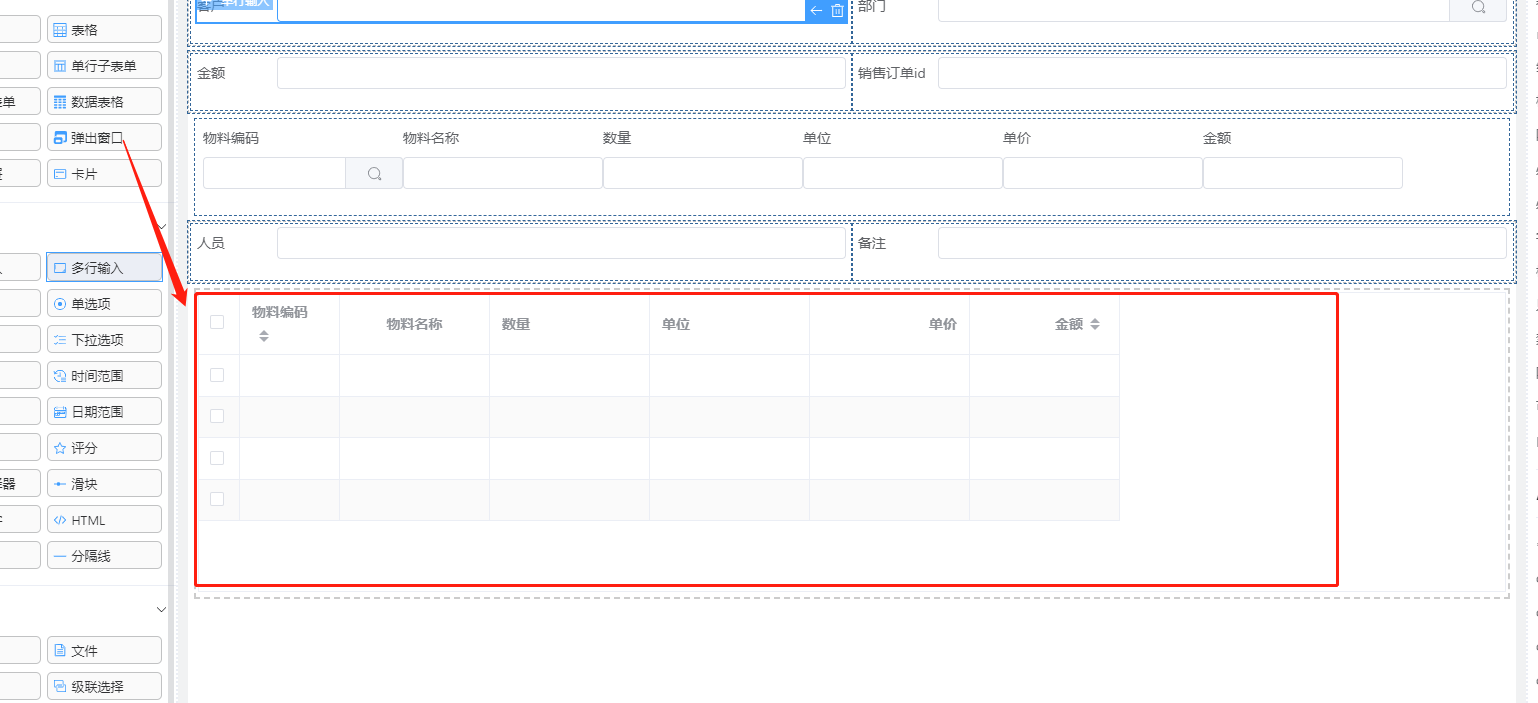
1. 表单添加弹出窗口组件
弹出窗口,在表单渲染阶段默认不显示,需要调用showDialog方法才能显示。

2. 在弹出窗口中设置弹出内容
- 1.添加数据表格

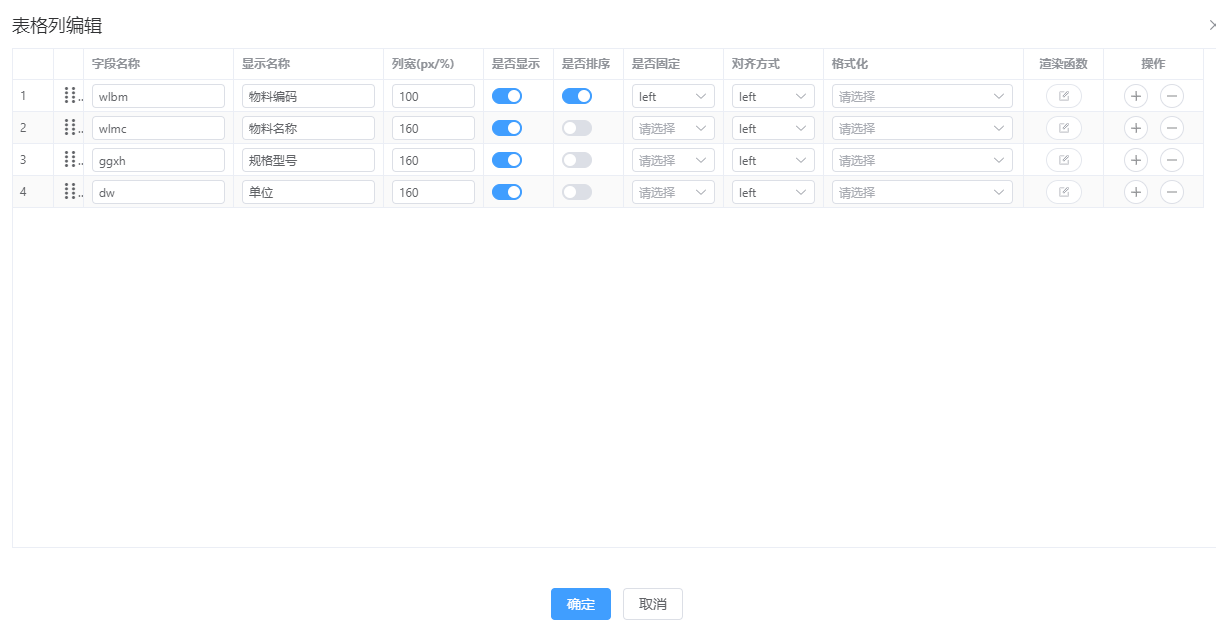
- 2.表格列设置

- 3.指定数据源

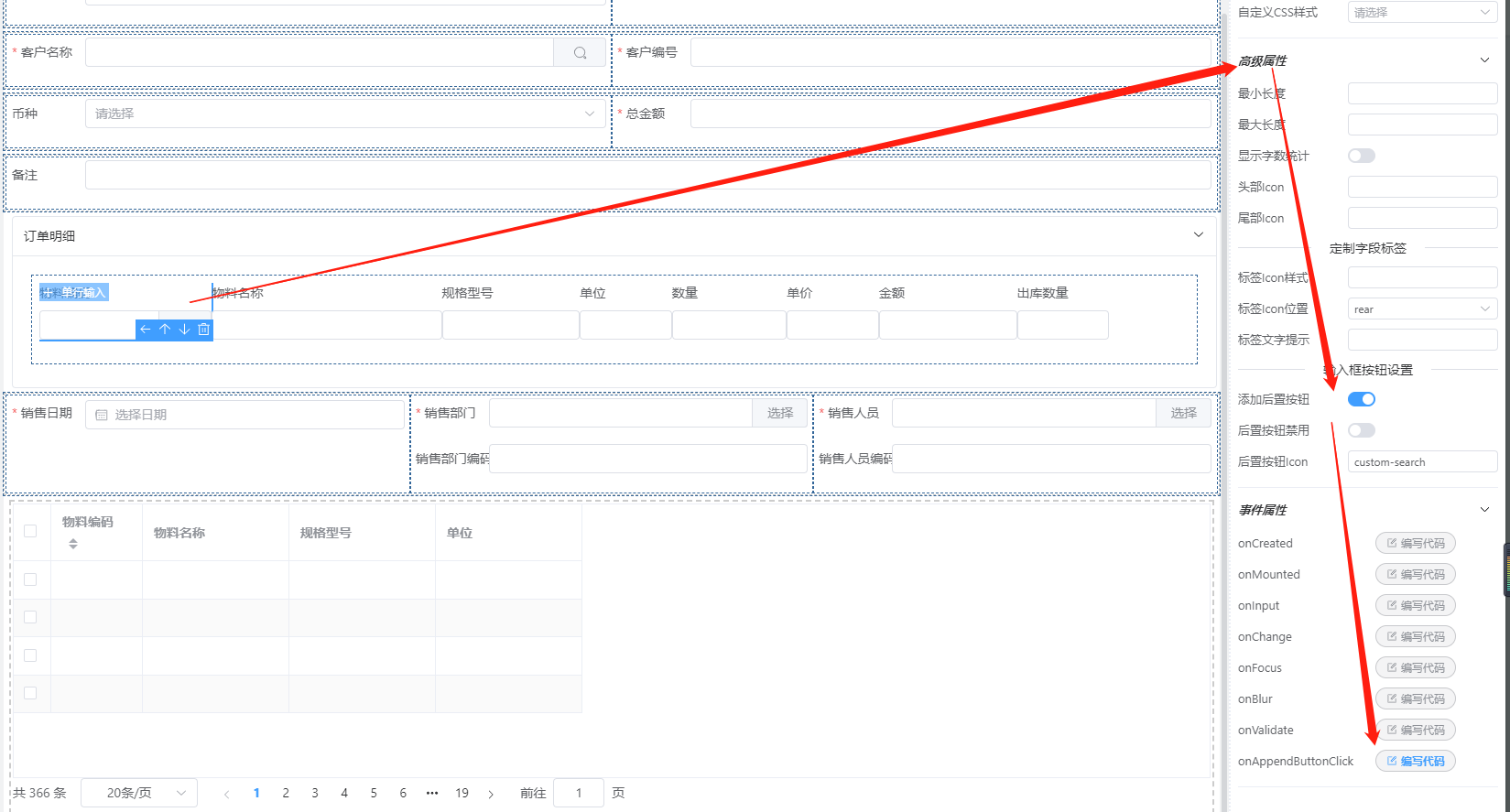
3. 在子表单输入框添加弹窗事件
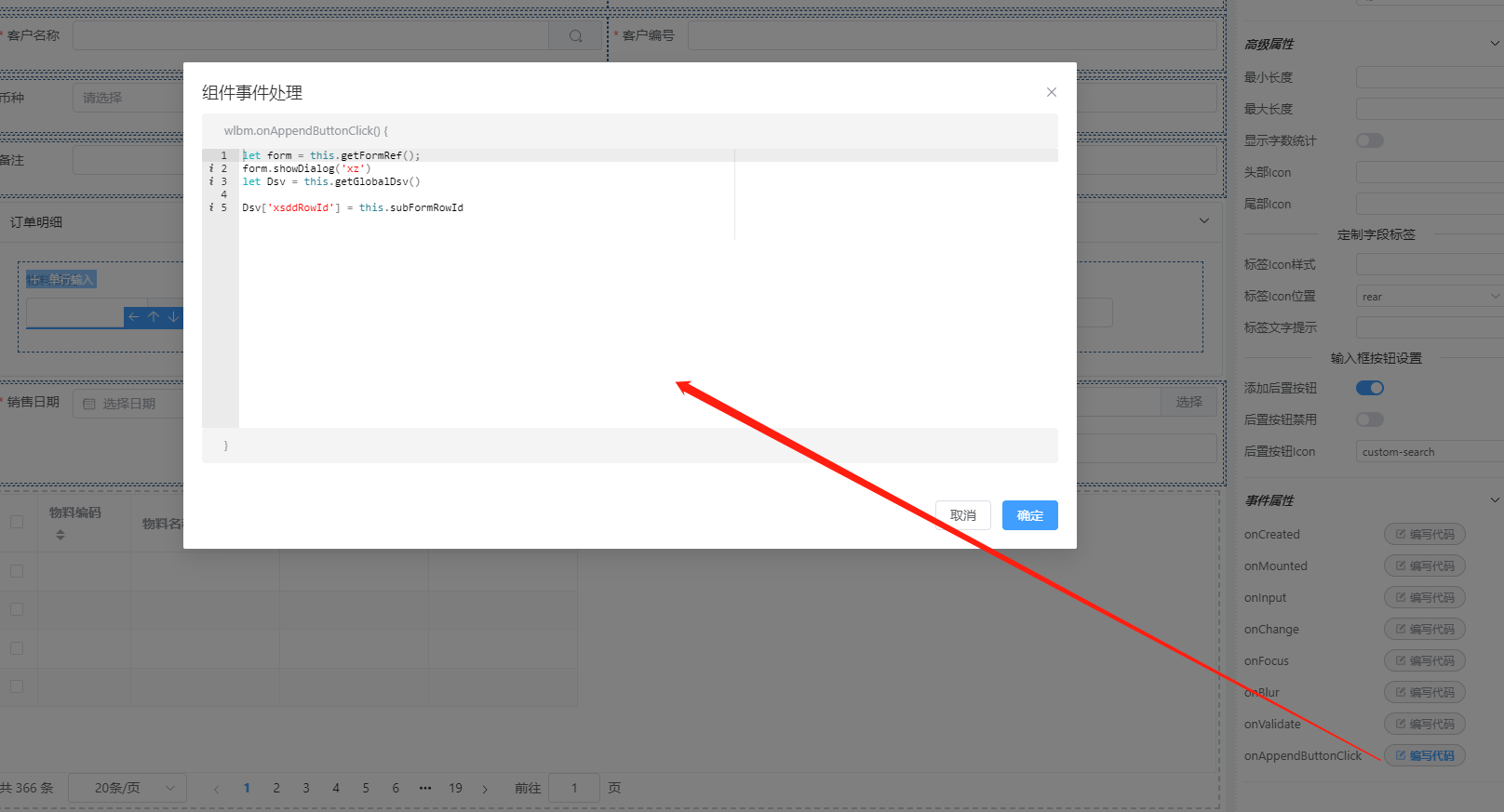
- 点击输入框,组件设置,高级设置,打开添加后置按钮,添加onAppendButtonClick事件
let form = this.getFormRef();
form.showDialog('xz')
let Dsv = this.getGlobalDsv()
//记录所在行rowId,用于数据回填
Dsv['xsddRowId'] = this.subFormRowId



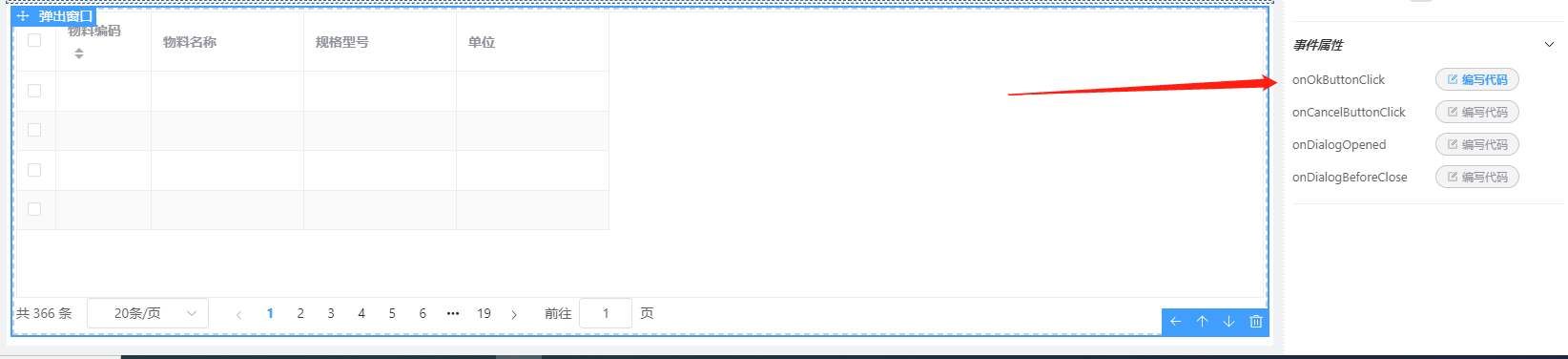
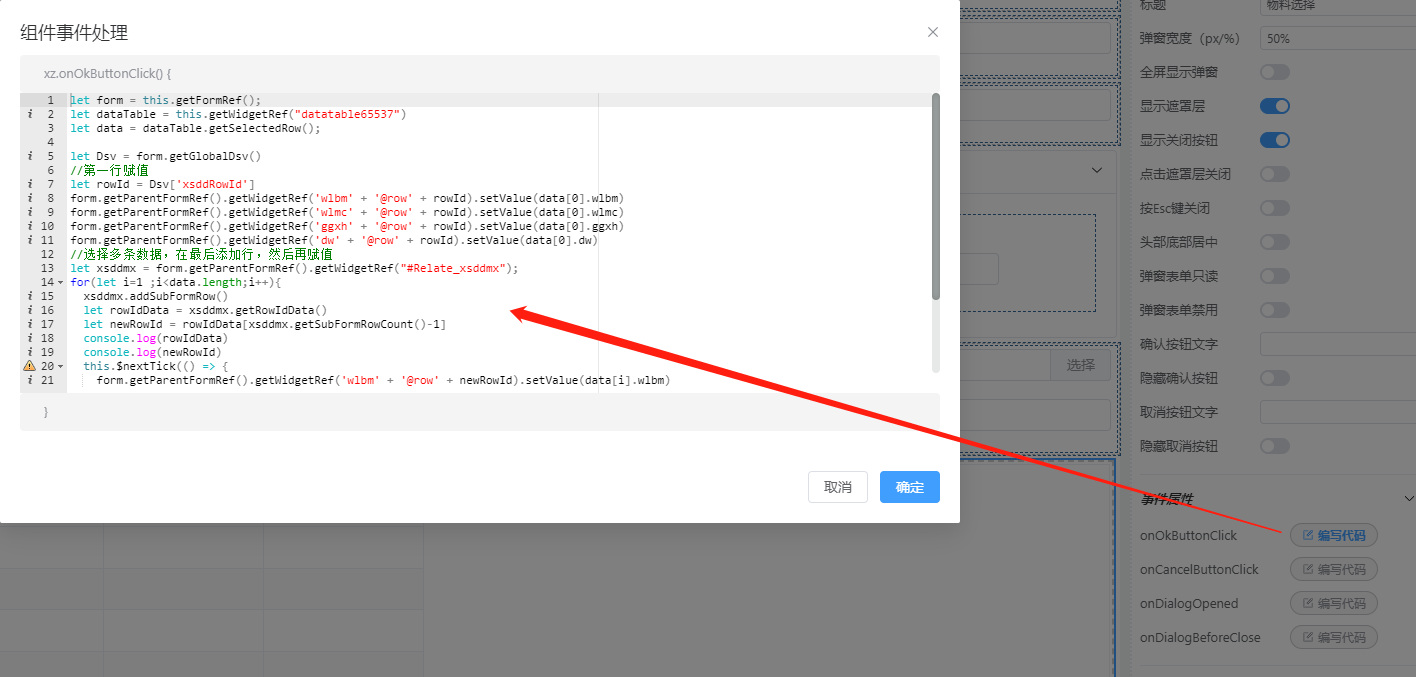
4. 添加弹出窗口的onOkButtonClick事件
主表单弹窗事件代码如下(请仔细检查所有字段是否准确替换):
//获取数据表格
let dataTable = this.getWidgetRef("datatable35195")
//获取数据表格选中行
let data = dataTable.getSelectedRow();
let form = this.getFormRef();
form.getParentFormRef().getWidgetRef('gysmc').setValue(data[0].num)
form.getParentFormRef().getWidgetRef('khh').setValue(data[0].khmc)
form.getParentFormRef().getWidgetRef('yhzh').setValue(data[0].khbm)
//console.log(form)
明细子表单弹窗事件代码如下(请仔细检查字段是否准确替换):
let form = this.getFormRef();
//获取数据表格
let dataTable = this.getWidgetRef("datatable65537")
//获取数据表格选中行
let data = dataTable.getSelectedRow();
let Dsv = form.getGlobalDsv()
//取出当前行rowID
let rowId = Dsv['xsddRowId']
//对数据进行赋值
form.getParentFormRef().getWidgetRef('wlbm' + '@row' + rowId).setValue(data[0].wlbm)
form.getParentFormRef().getWidgetRef('wlmc' + '@row' + rowId).setValue(data[0].wlmc)
form.getParentFormRef().getWidgetRef('ggxh' + '@row' + rowId).setValue(data[0].ggxh)
form.getParentFormRef().getWidgetRef('dw' + '@row' + rowId).setValue(data[0].dw)
//如果选择多条数据,先添加新的空白行,然后再赋值
let xsddmx = form.getParentFormRef().getWidgetRef("#Relate_xsddmx");
for(let i=1 ;i<data.length;i++){
xsddmx.addSubFormRow()
let rowIdData = xsddmx.getRowIdData()
let newRowId = rowIdData[xsddmx.getSubFormRowCount()-1]
this.$nextTick(() => {
form.getParentFormRef().getWidgetRef('wlbm' + '@row' + newRowId).setValue(data[i].wlbm)
form.getParentFormRef().getWidgetRef('wlmc' + '@row' + newRowId).setValue(data[i].wlmc)
form.getParentFormRef().getWidgetRef('ggxh' + '@row' + newRowId).setValue(data[i].ggxh)
form.getParentFormRef().getWidgetRef('dw' + '@row' + newRowId).setValue(data[i].dw)
})
}


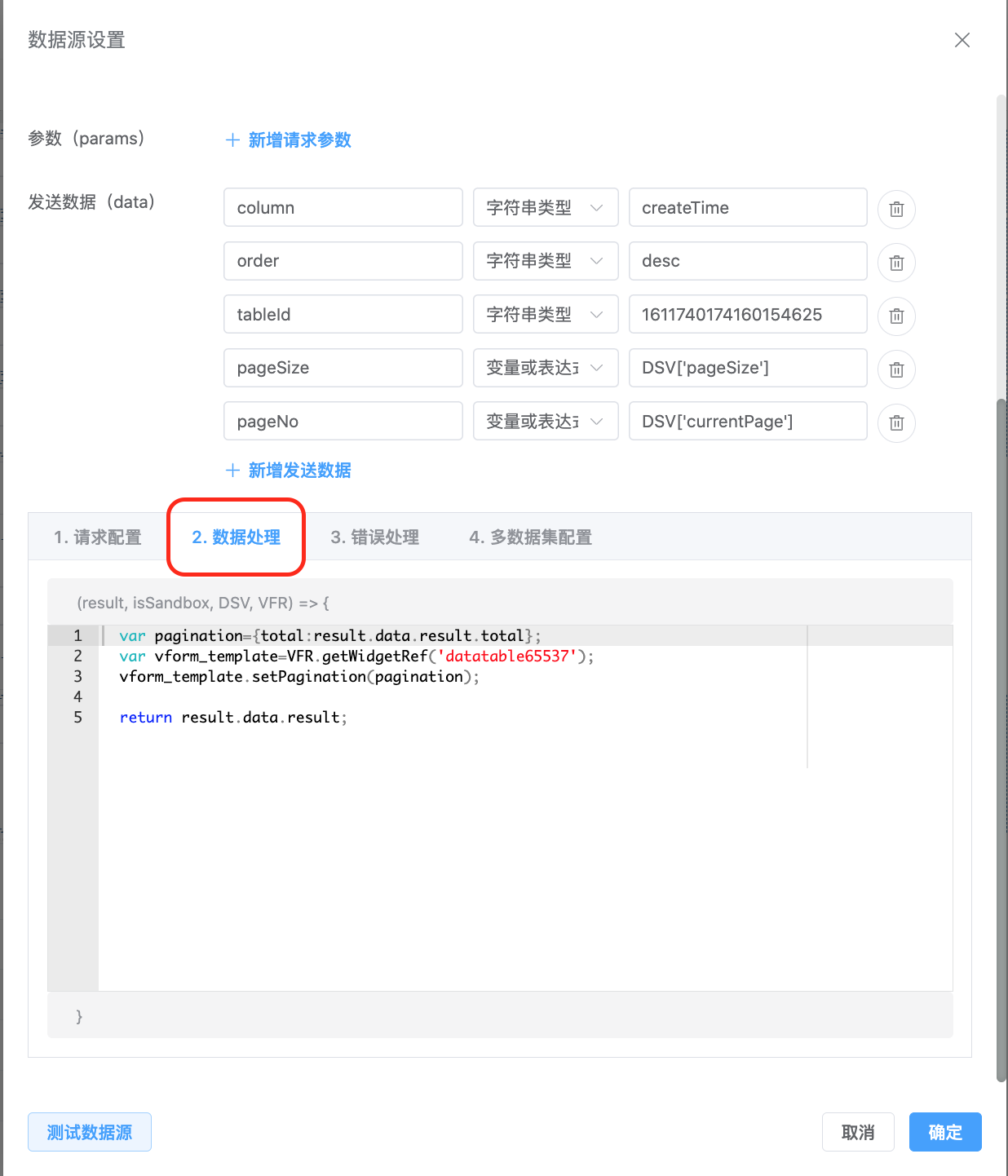
5. 在数据源板块编辑WEB数据源配置
- 在底部编辑数据处理代码

var pagination={total:result.data.result.total};
var vform_template=VFR.getWidgetRef('数据表格字段名');
vform_template.setPagination(pagination);
return result.data.result;
- 在多数据及配置中开启多数据集返回
- 在返回数据集管理中新增数据集

- 完成后点击确定
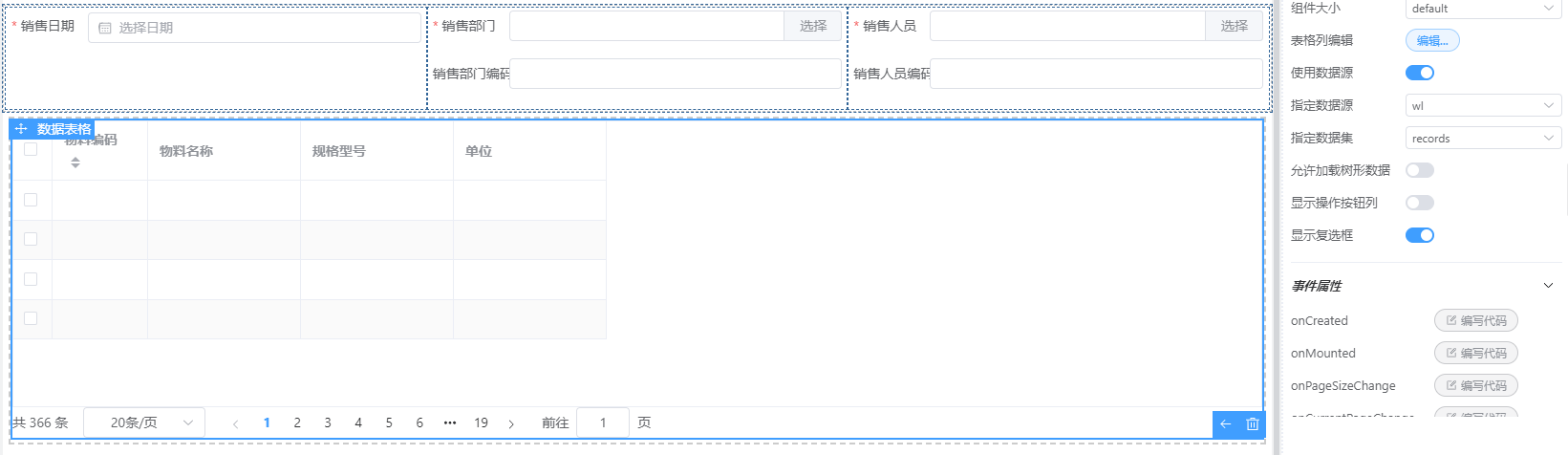
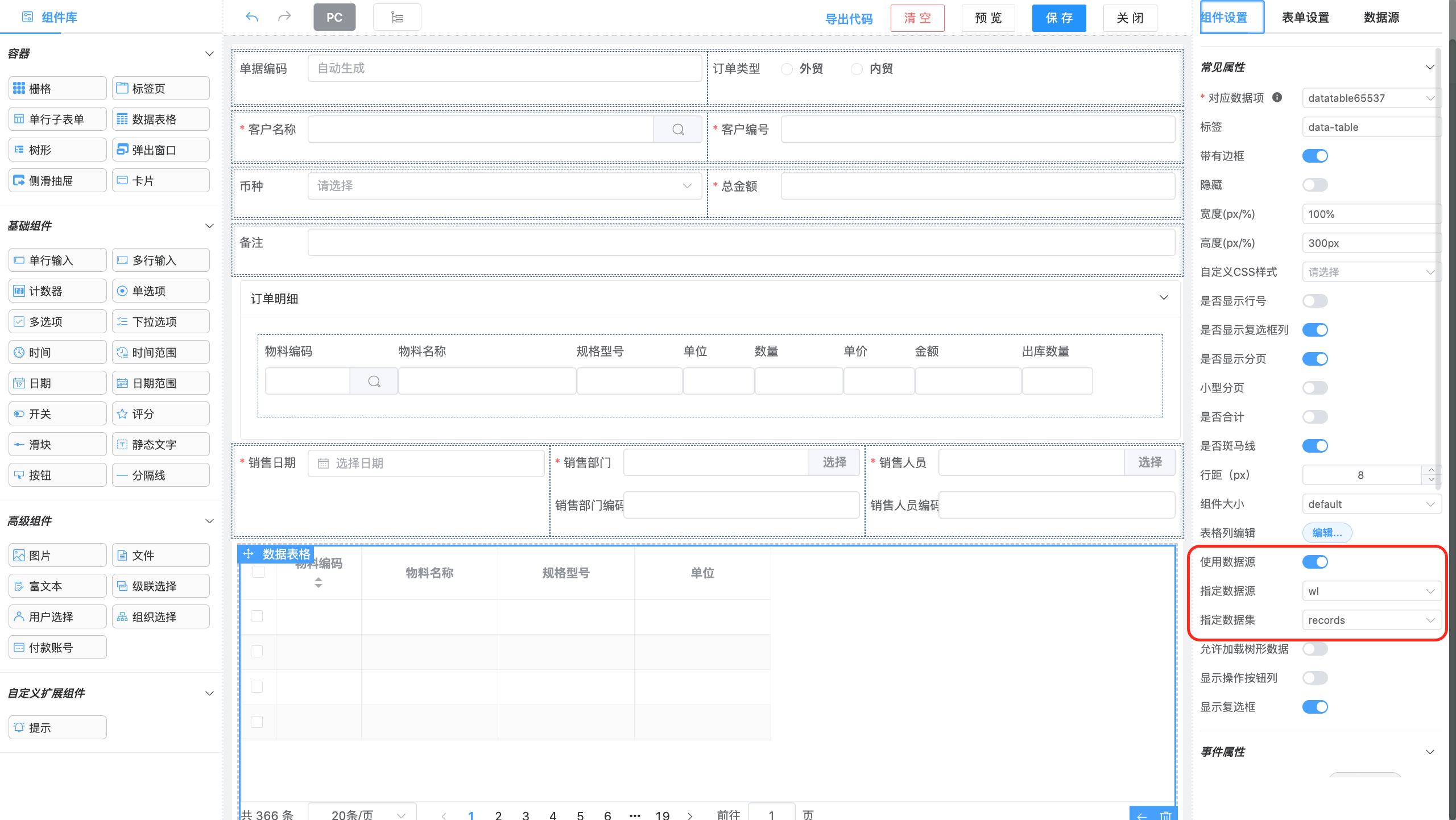
- 在数据表格组件的组件设置中勾选使用数据源
- 在下方出现的指定数据源下拉菜单中选择配置好的web数据源名称
- 在指定数据集下拉菜单中选择在web数据源配置中添加的数据集

- 预览以测试效果
常用api
- getFormRef()获取当前组件
- getParentFormRef()获取父级的组件
- getFormData()获取表单数据
- getTableData()获取表格数据
- getWidgetRef(‘组件名’)获取指定的组件
- resetField()组件清空
组合使用示例:
(1)this.getParentFormRef().widgetRefList[·组件名·].getTableData() //弹框中获取外部table的数据
(2)this.getParentFormRef().widgetRefList[·组件名·].setTableData() //弹框中设置外部table的数据
(3)this.getFormRef().getFormData(false) //获取当前弹框的表单数据 注意:(needValidation = true),获取表单数据时是否开启表单校验,默认开启。开启表单校验,返回的是一个Promise对象,否则返回数据对象。 (4)this.getFormRef().getWidgetRef('组件名') //点击获取指定组件
(5)this.getFormRef().getWidgetRef(''组件名').resetField() //重置按钮 清空指定组件的值