自定义CSS样式
简介
自定义样式在表单运行期间生效,可以覆盖表单或组件原有样式。
自定义样式会被添加到页面的style节点,全局生效。
添加自定义样式时,应注意样式class名称不要与已有样式名称冲突。
使用场景
如在使用静态文字组件时,可以通过配置CSS样式来实现对文字样式的改变来为表单添加主标题和副标题
添加方法
示例
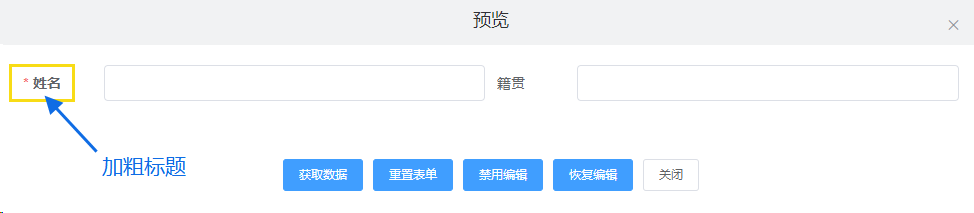
下面通过添加自定义样式,将必填字段的label设置为粗体。
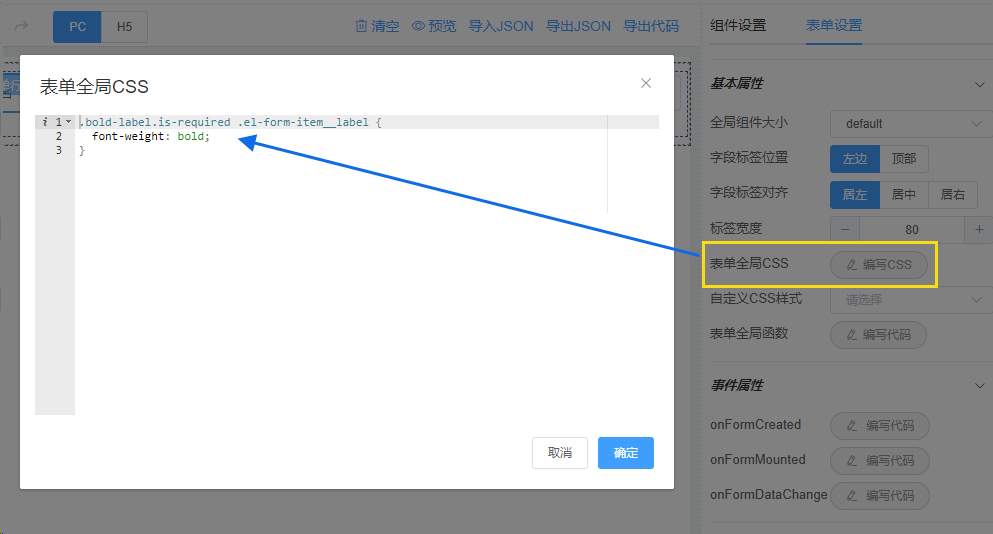
- 添加表单全局CSS代码,如下所示:

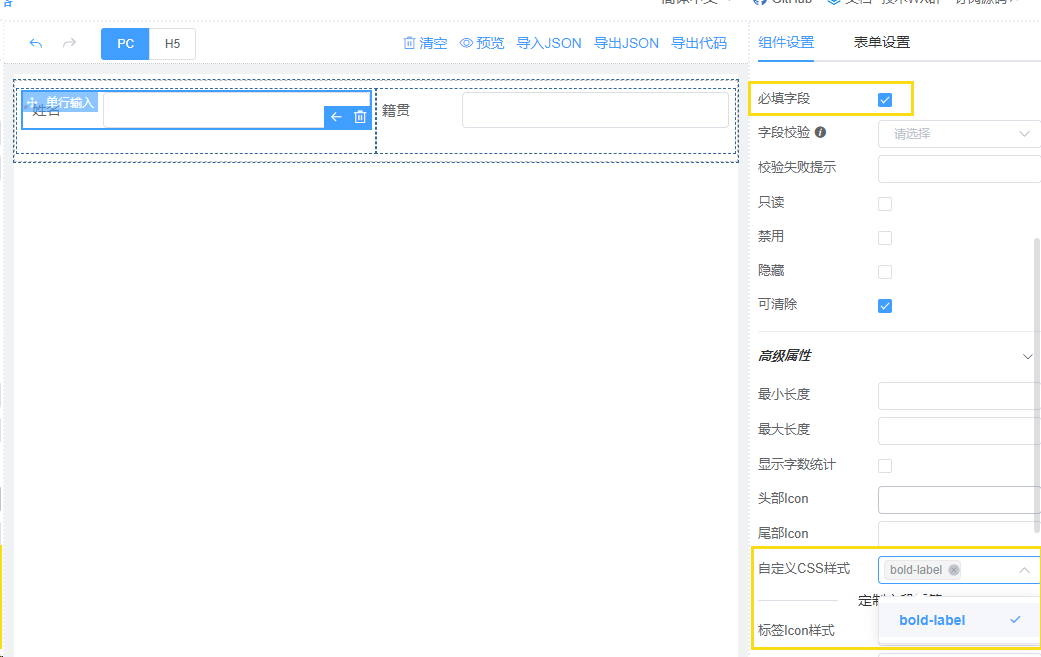
- 选中字段,并设置必填属性,然后在字段的高级属性“自定义CSS样式”选择“bold-label”:

- 预览后即可看到效果