表单组件联动效果
1. 功能简介
在表单设计中实现一个组件的内容改变的会使相关联组件的内容改变
2. 使用场景示例
如需要根据选择不同选项显示不同输入框时,可以使页面更简洁防止输入出错。
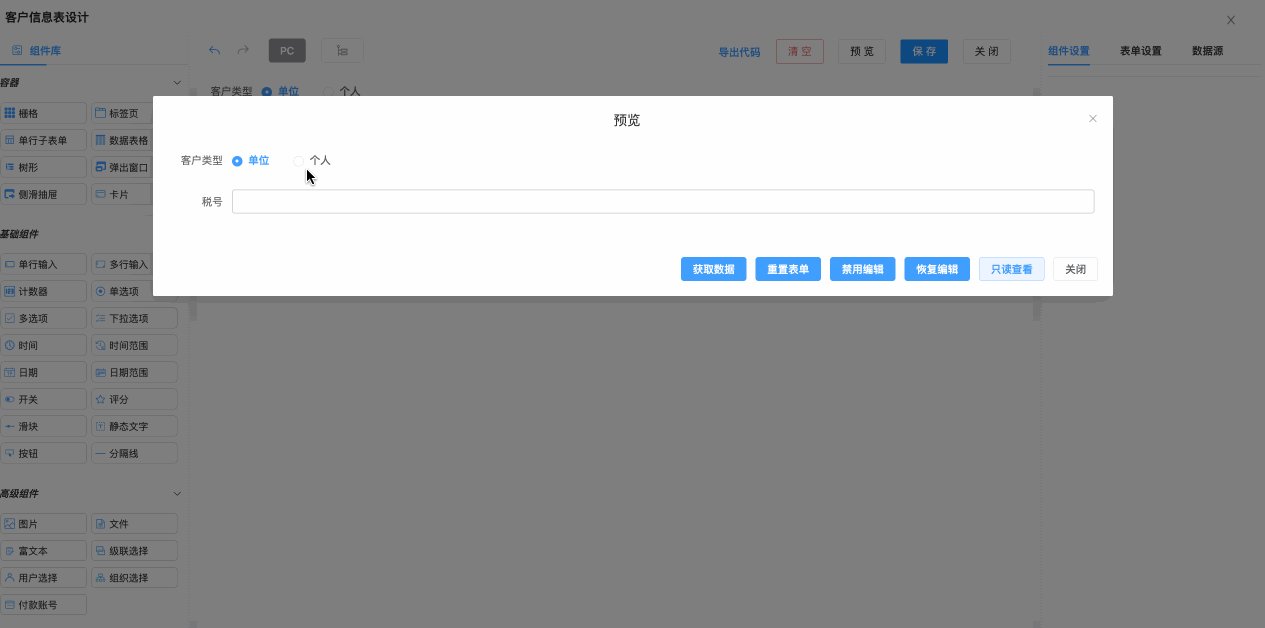
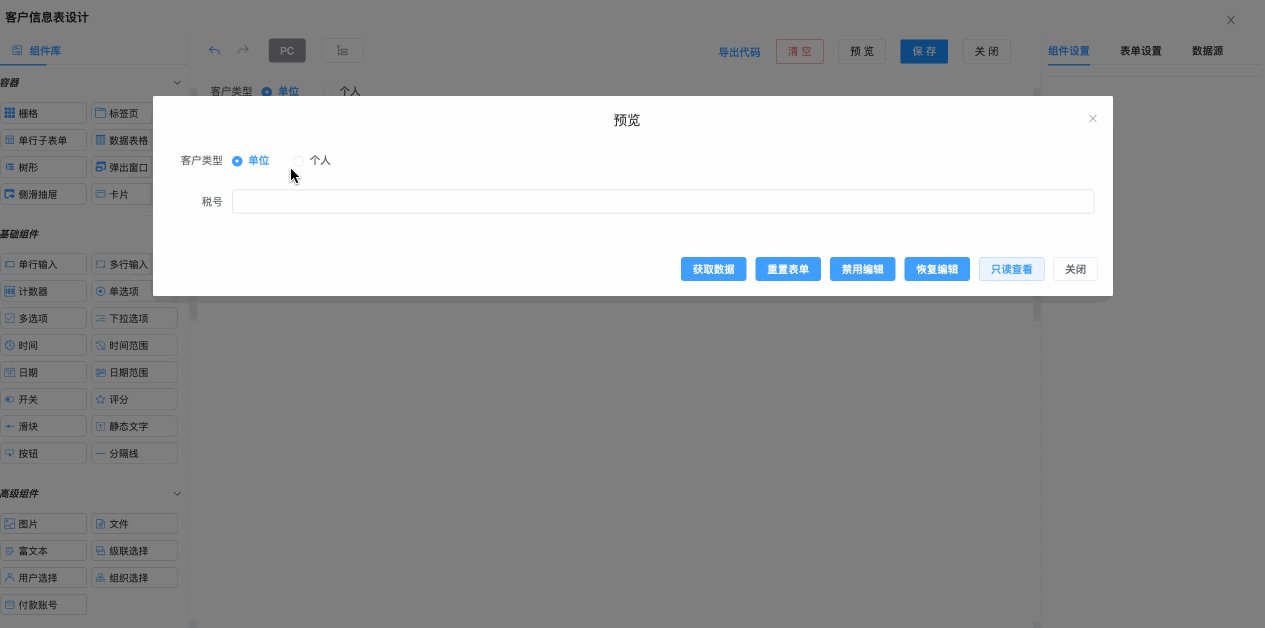
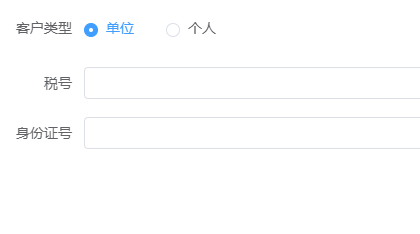
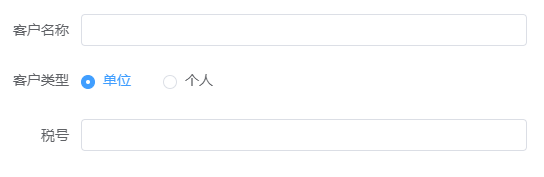
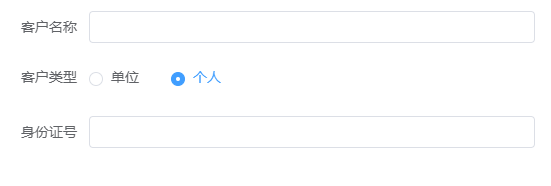
3. 效果展示

4. 使用示例
- 根据单位类型单选框,区分录入税号或者身份证号。



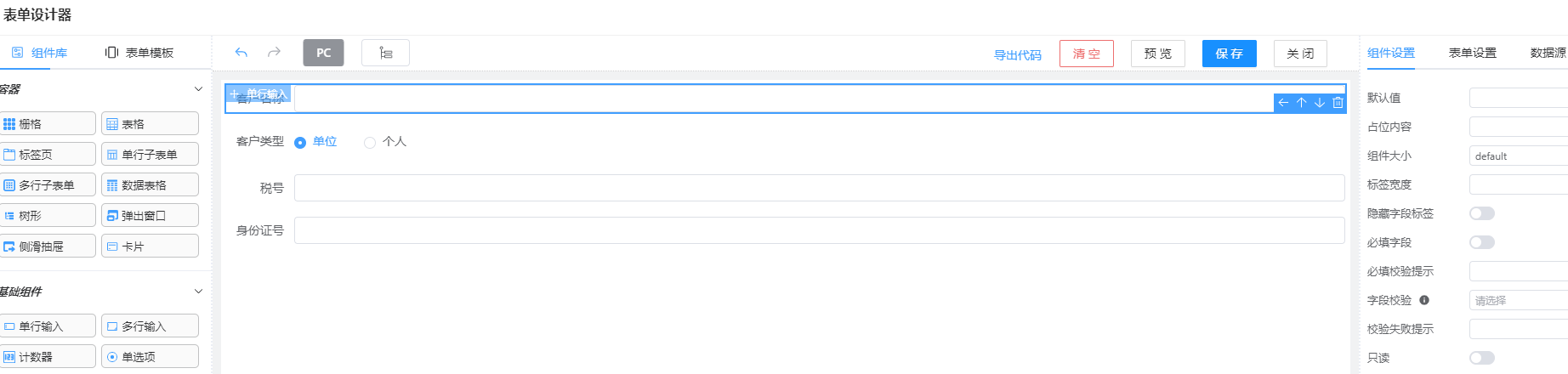
5.实现方法
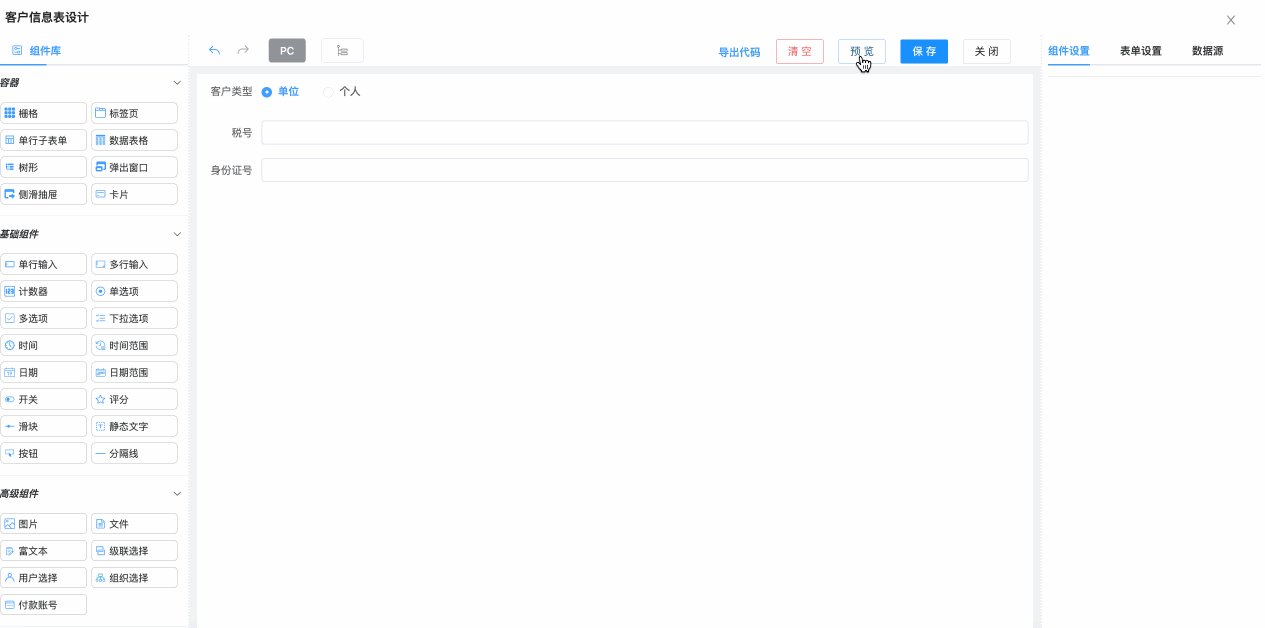
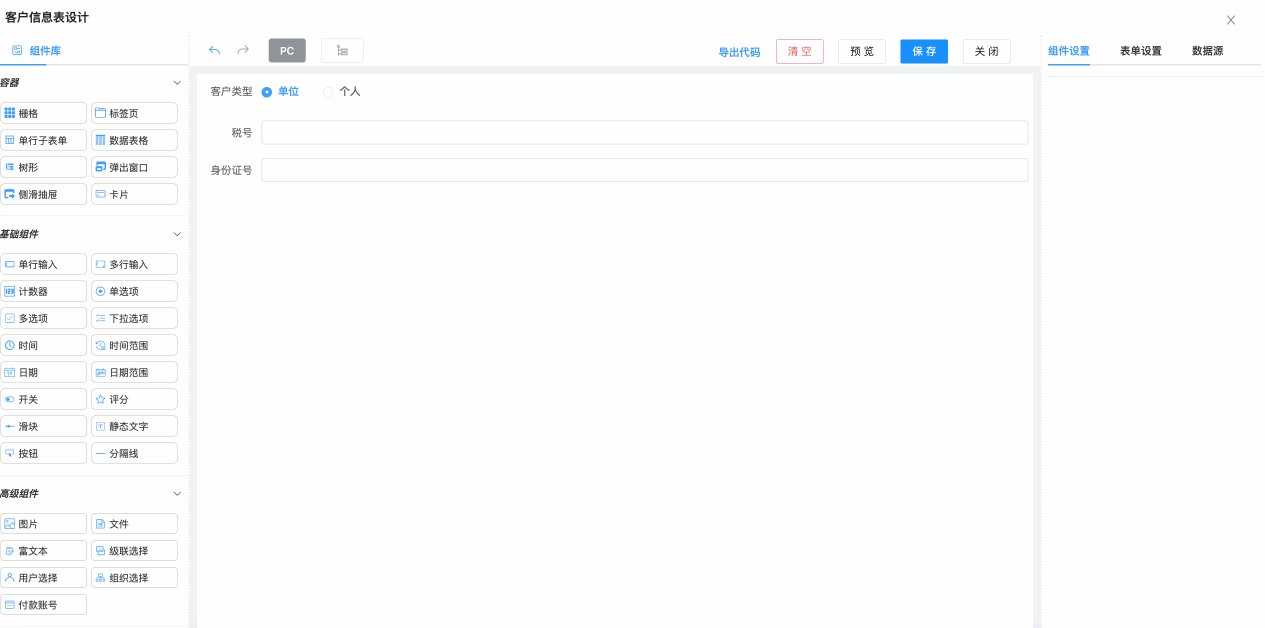
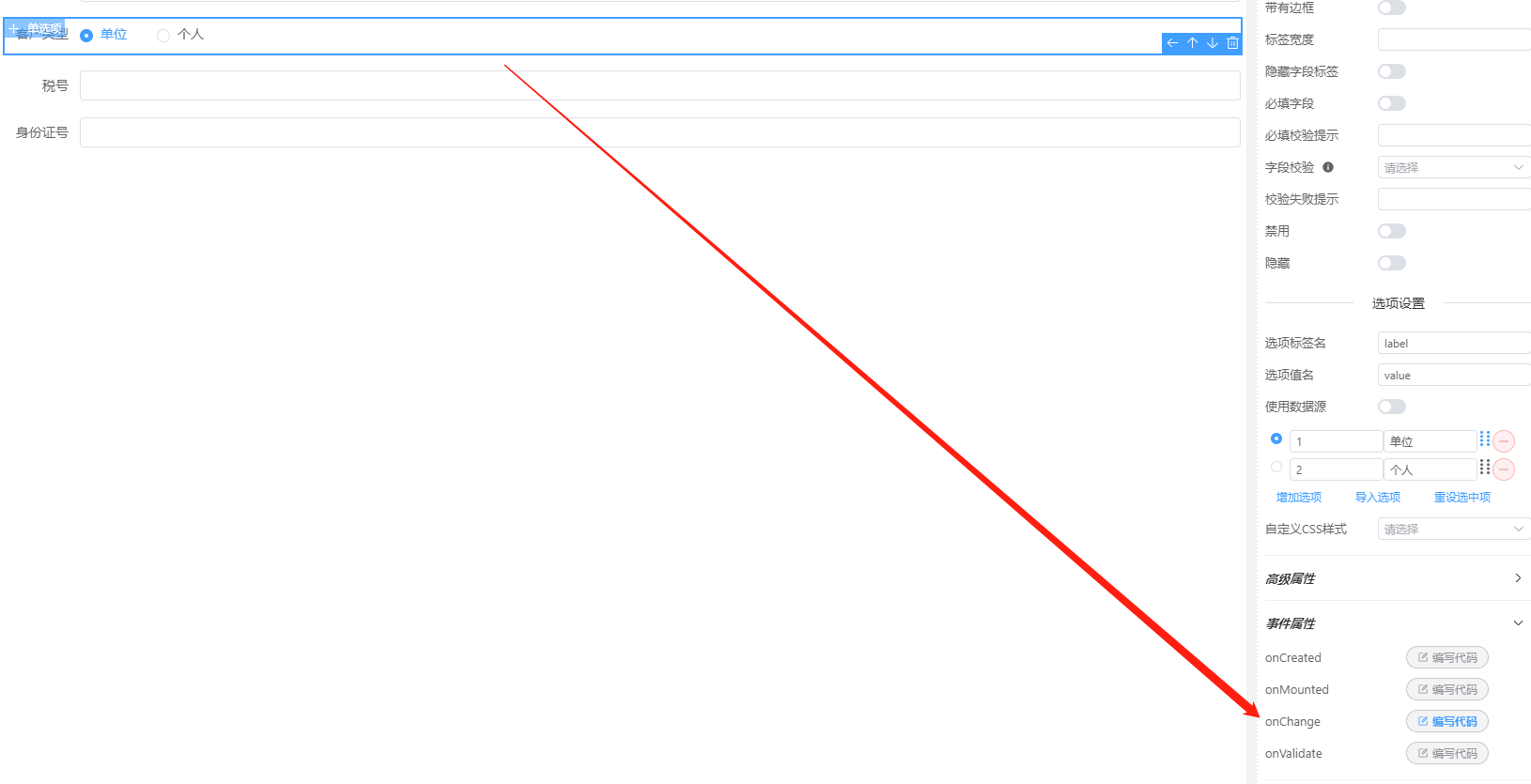
1.将单位类型单选框,税号输入框及身份证号输入框,拖入表单设计器中

2.选中单位类型组件,在onchange事件中编写脚本

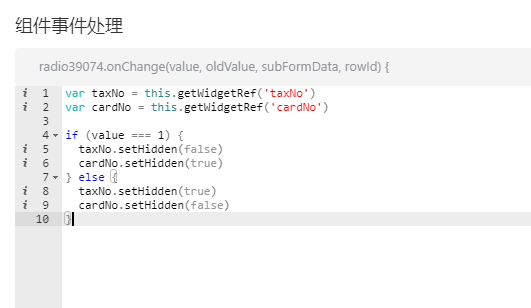
3.onchange事件脚本

var taxNo = this.getWidgetRef('taxNo')
var cardNo = this.getWidgetRef('cardNo')
if (value === 1) {
taxNo.setHidden(false)
cardNo.setHidden(true)
} else {
taxNo.setHidden(true)
cardNo.setHidden(false)
}
4.onMounted事件脚本
- 税号输入组件
var taxNo = this.getWidgetRef('taxNo')
if (this.getWidgetRef('customer_type').getValue() == 1) {
taxNo.setHidden(false)
} else {
taxNo.setHidden(true)
}
- 身份证号输入组件
var taxNo = this.getWidgetRef('cardNo')
if (this.getWidgetRef('customer_type').getValue() == 2) {
taxNo.setHidden(false)
} else {
taxNo.setHidden(true)
}