值的改变事件
1. 功能简介
OnChange 事件会在域的内容改变时发生。 OnChange 事件也可用于单选框与复选框改变后触发的事件。
2. 应用场景示例
OnChange 事件在表单开发中基于其触发条件是域的内容发生改变,表单开发中的自动计算功能可以通过在OnChange 事件编写代码实现。
3.配置方法
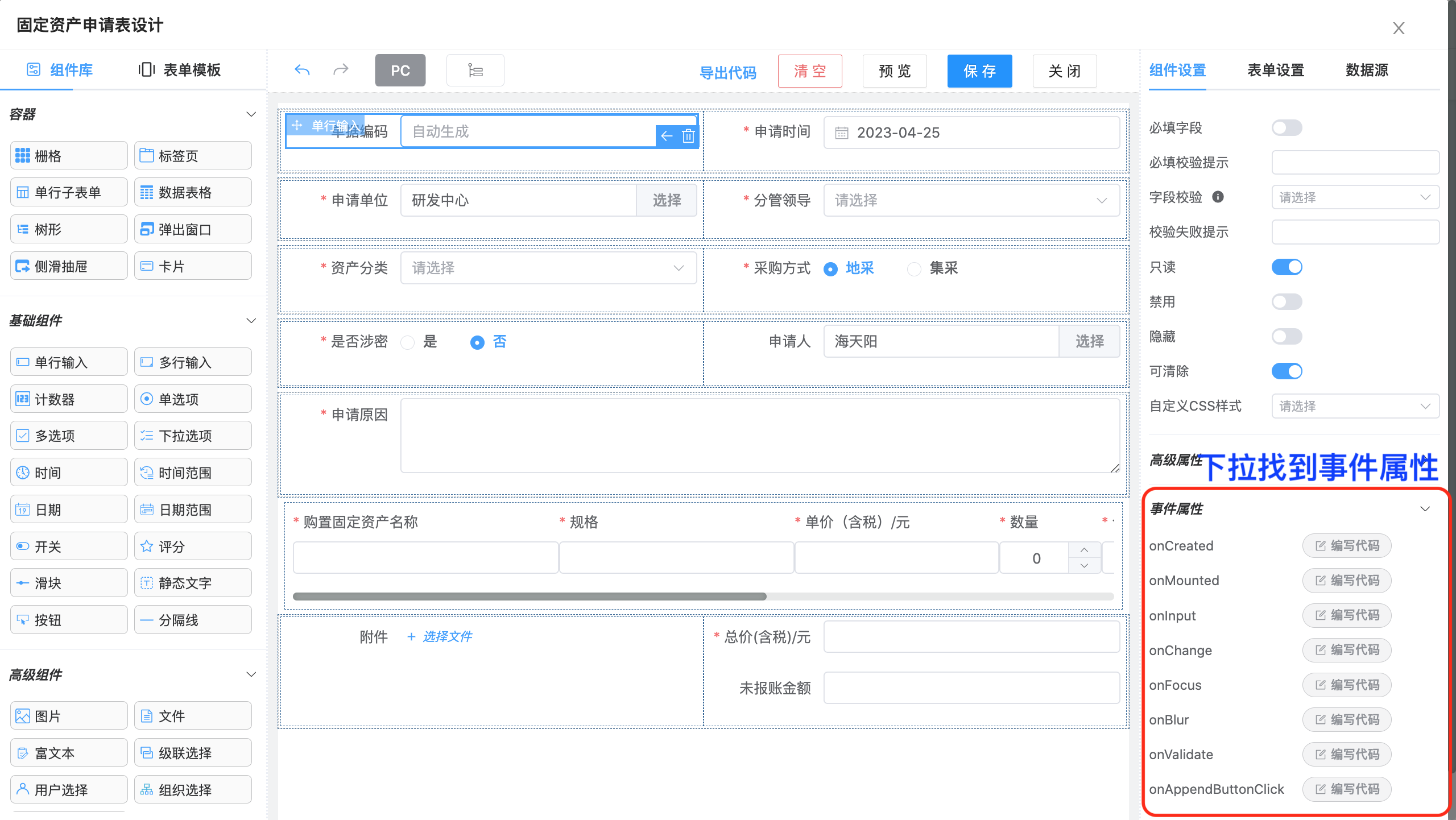
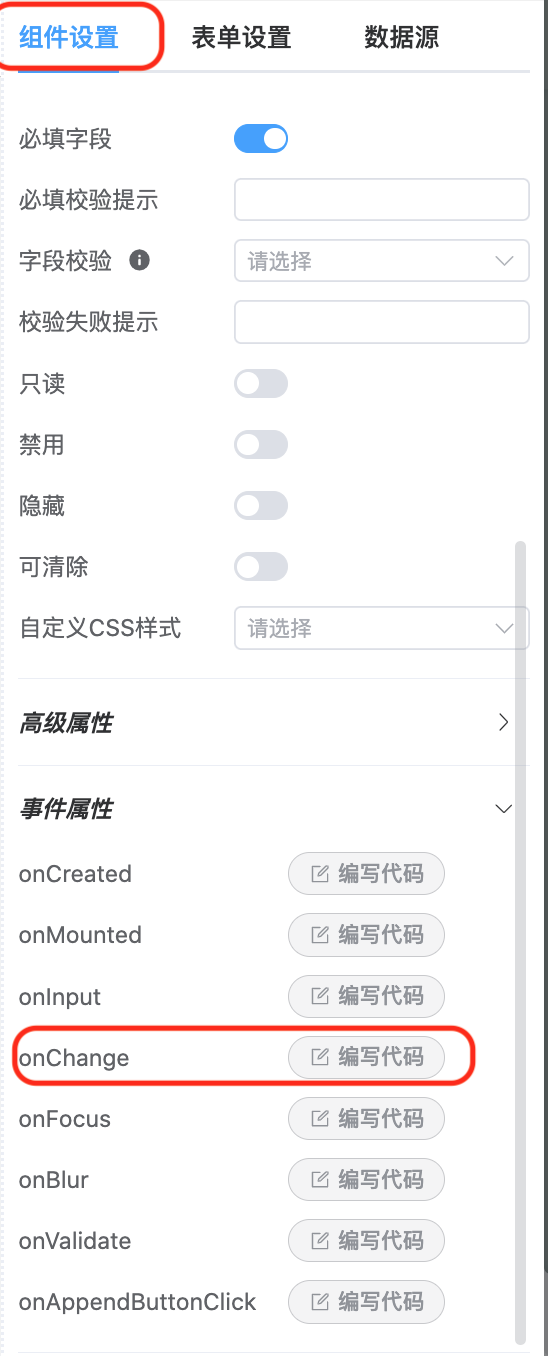
在表单设计的基础组件事件属性中找到OnChange事件编写代码


4. 使用示例
在表单设计中实现月折旧率计算功能
公式:
月折旧率=(1-预计净残值率)÷预计使用寿命(年)÷12
数据项:
- 月折旧率:deprate
- 预计净残值率:salvagerate
- 预计使用寿命 年:servicemonth_year
OnChange事件代码:
- 预计使用寿命 年:
//获取预计净残值率组件的值,括号里为净残值率组件的数据项名称
let salvagerate = this.getWidgetRef('salvagerate').getValue();
//计算公式
let deprate = (1 - Number(salvagerate))/Number(value)/12;
//赋予计算公式的计算结果值给月折旧率组件,双引号中为月折旧率组件数据项名称
this.getWidgetRef("deprate").setValue(deprate);
- 预计净残值率 :
//获取预计使用寿命组件的值,括号里为使用寿命组件的数据项名称
let servicemonth_year = this.getWidgetRef('servicemonth_year').getValue();
//计算公式
let deprate = (1 - Number(value))/Number(servicemonth_year)/12;
//赋予计算公式的计算结果值给月折旧率组件,双引号中为月折旧率组件数据项名称
this.getWidgetRef("deprate").setValue(deprate);